내가 작성한 코드
/*
1. 3을 입력했다면 먼저 3이하의 수가 되어야 한다
2. 현재 순서 파악
-> 3미만이면 증가
-> 3이면 1로 다시 돌아가기
*/
function personOrder() {
let personNumber = parseInt($order.innerText);
if (personNumber <= parseInt(number)) { // 3이하의 수이다
if (personNumber < parseInt(number)) { // 3미만이면 증가한다
personNumber++;
$order.innerText = `${personNumber}`;
}
else { // 3이다
personNumber = 1;
$order.innerText = `${personNumber}`;
}
}
else { // 3이하의 수가 아니다
}
}
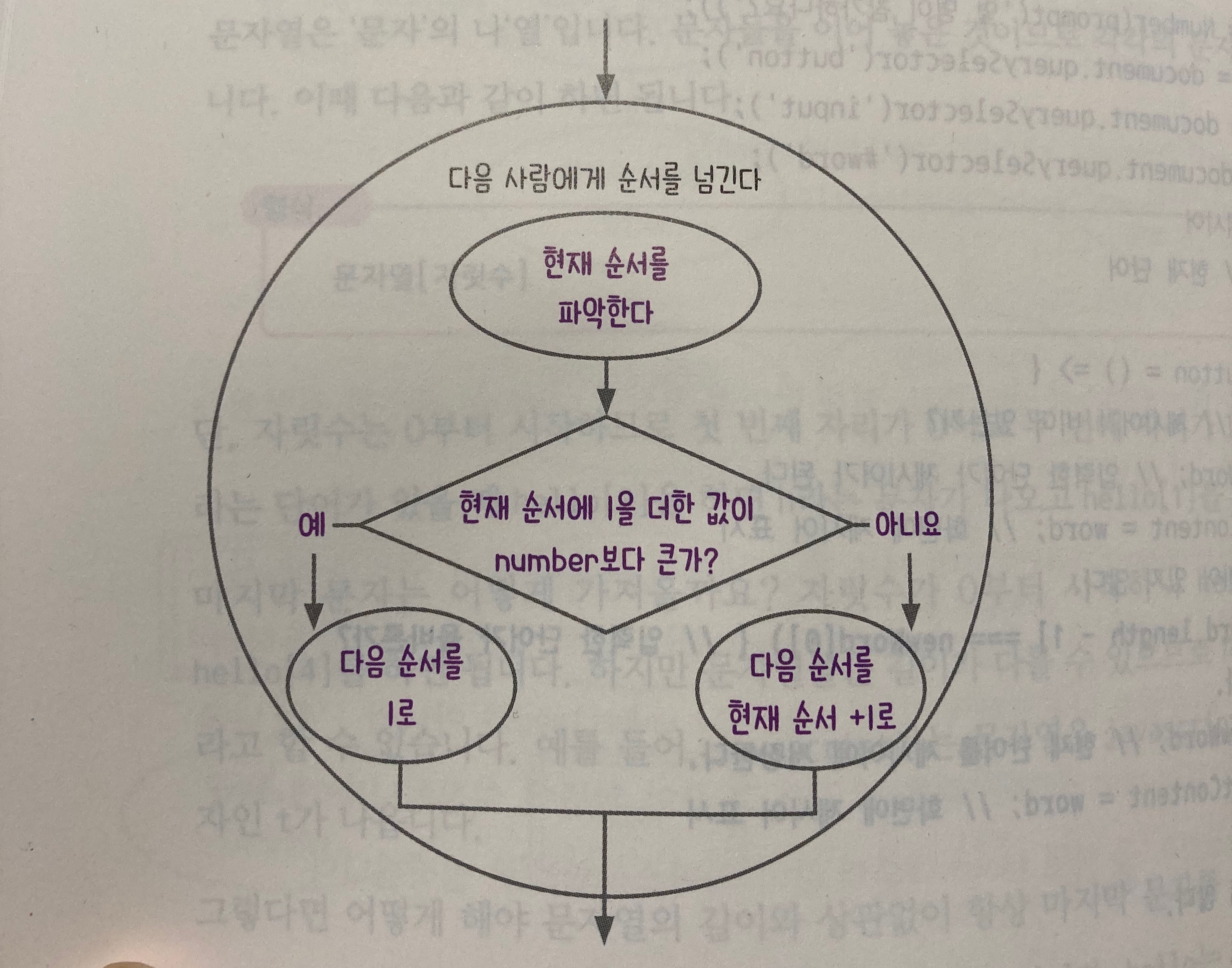
강의책 코드

function personOrder() {
const order = Number($order.textContent);
if ((order + 1) > number) {
$order.textContent = 1; // string 형식으로 입력됨
}
else {
$order.textContent = order + 1 ;
}
}
순서도를 더 최적화할 수 있다.


새로 배운 점 - 1
function onClickButton(e) {
if (!word) { // (첫번째 참가자다 == 제시어가 없다)
word = newWord;
personOrder();
} .....
function onInput(e) {
newWord = e.target.value;
// console.log(newWord);
}
$button.addEventListener('click', onClickButton);
$input.addEventListener('input', onInput);
input 이벤트는 사용자가 값을 수정할 때마다 발생합니다.
키보드 이벤트와 달리 input 이벤트는 어떤 방법으로든 값을 변경할 때 발생합니다.
onInput 함수에서 console.log 로 확인해보면...
-> 값을 입력할때마다 출력되는 것을 볼 수 있다.
이것을 이제 버튼을 클릭하면 newWord 로 받아서 함수로 작성한다.
새로 배운 점 - 2
const number = parseInt(prompt('몇 명이 참가하나요?'), 10)
-> 뒤에 10은 10진법으로 바꾸라는 뜻이다. 그러나 10을 안적어도 디폴트값이 10진법이다.
prompt 는 사용자로부터 입력값을 받고, alert 는 경고창이다.
confirm 은 사용자로부터 예, 아니오를 받는다.
const yesOrNo = confirm('맞나요?')
새로 배운 점 - 3
word[word.length - 1] === newWord[0]
위의 조건식은 끝말잇기 조건식이다.
문자열 길이를 구하고 싶을때
문자열.length
새로 배운 점 - 4
다음 태그들의 내부 값을 가져올 때 둘 중 어떤 속성을 사용해야 하는지 표시해보세요.
input - value
button - textContent
select - value
div - textContent
textarea - value
span - textContent
입력창.value // 입력창의 값을 가져옴
태그.textContent // 태그 내부의 문자를 가져옴
결론: 입력태그(input, select, textarea 등)가 아닌 일반 태그들의 내부 값을 가져올 때는 value 가 아니라 textContent 속성을 사용한다.
셀프체크 - 쿵쿵따 만들기
내가 작성한 순서도

↓
function onClickButton(e) {
e.preventDefault();
if (word == null) { // 첫번째 참가자이다 == 제시어가 없다
if (newWord.length === 3) {
word = newWord;
$word.textContent = word;
nextPerson();
}
else {
alert('try agin');
}
}
else { // 첫번째 참가자가 아닐때
if (word[word.length - 1] === newWord[0]) { // 끝말잇기 조건 충족 시
if (newWord.length === 3) { // 세글자 yes
word = newWord;
$word.textContent = word;
nextPerson();
}
else { // 세글자 no
alert('try agin');
}
}
else { // 끝말잇기 조건 불충족 시
alert('try agin');
}
}
$input.value = '';
}
강사님이 작성한 순서도

↓
function onClickButton(e) {
if (newWord.length === 3 && (!word || word[word.length - 1] === newWord[0])) {
word = newWord;
$word.textContent = word;
nextPerson();
}
else {
alert('try agin');
}
$input.value = '';
}
강사님은 세글자가 맞으면....
-> ① 첫번째 참가자인가(제시어가 빔)
-> ② 첫번째 참가자가 아닌가(끝말잇기 조건 있어야 함)
이 모두를 한번에 조건식으로 작성을 하였다.
세글자가 아니면 뒤의 두 조건을 검사할 필요 없이 바로 '아니요'로 넘어가지만, 세글자이면 제시어가 비어 있거나 1, 2번 중 하나라도 만족하면 '예'로 갈 수 있다.
추가사항: AND 가 OR 보다 우선순위가 높다
OR 연산자는 두 값 중 하나만 참이라도 참이므로 첫 번째 값이 참이면 두 번째 값은 확인하지 않고 바로 참으로 결정합니다.
느낀점
순서도 조건식 쓸 때 한번에 모든 조건을 검사하도록 쓰는 것이 너무 어려웠다.
일단 나는 세부적으로 순서도를 쓰는 연습부터 하고 그 다음에 한번에 작성할 수 있도록 하는 연습을 해야겠다는 생각이 들었다.
'🤹🏻♀️ Javascript' 카테고리의 다른 글
| 제로초 자바스크립트 5장 (숫자야구) (0) | 2021.10.18 |
|---|---|
| 제로초 자바스크립트 4장 (계산기) (0) | 2021.10.18 |
| preventDefault() (0) | 2021.10.10 |
| className, classList, toggle (0) | 2021.10.09 |
| html 객체 가져오기, window 이벤트 (0) | 2021.10.09 |