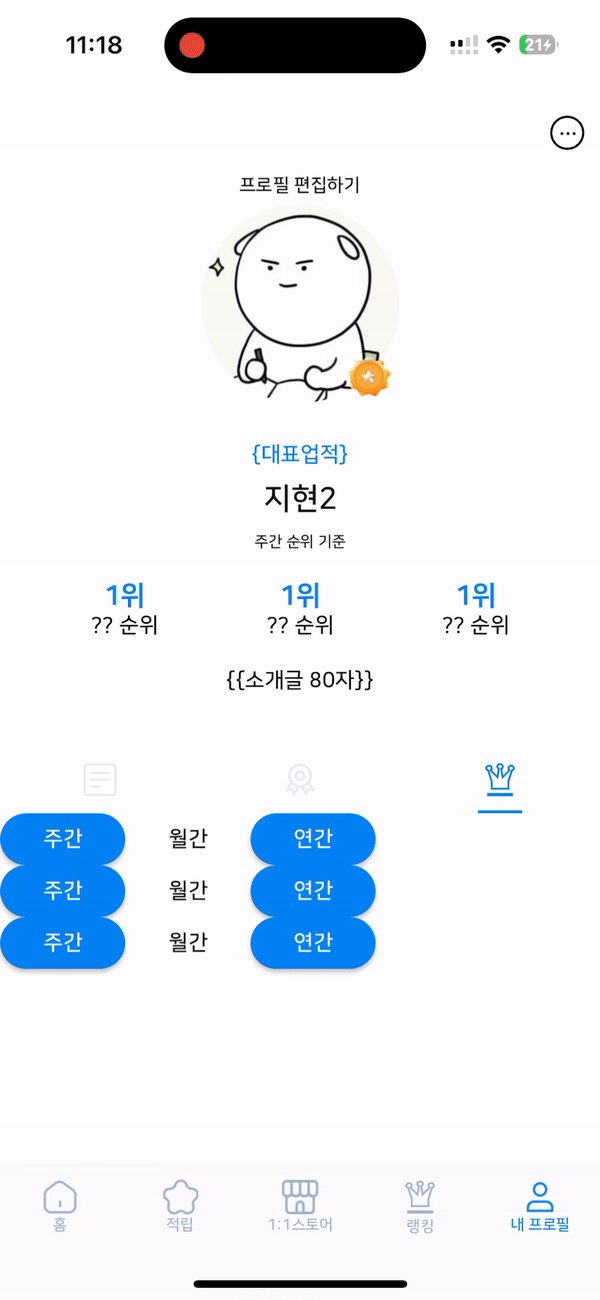
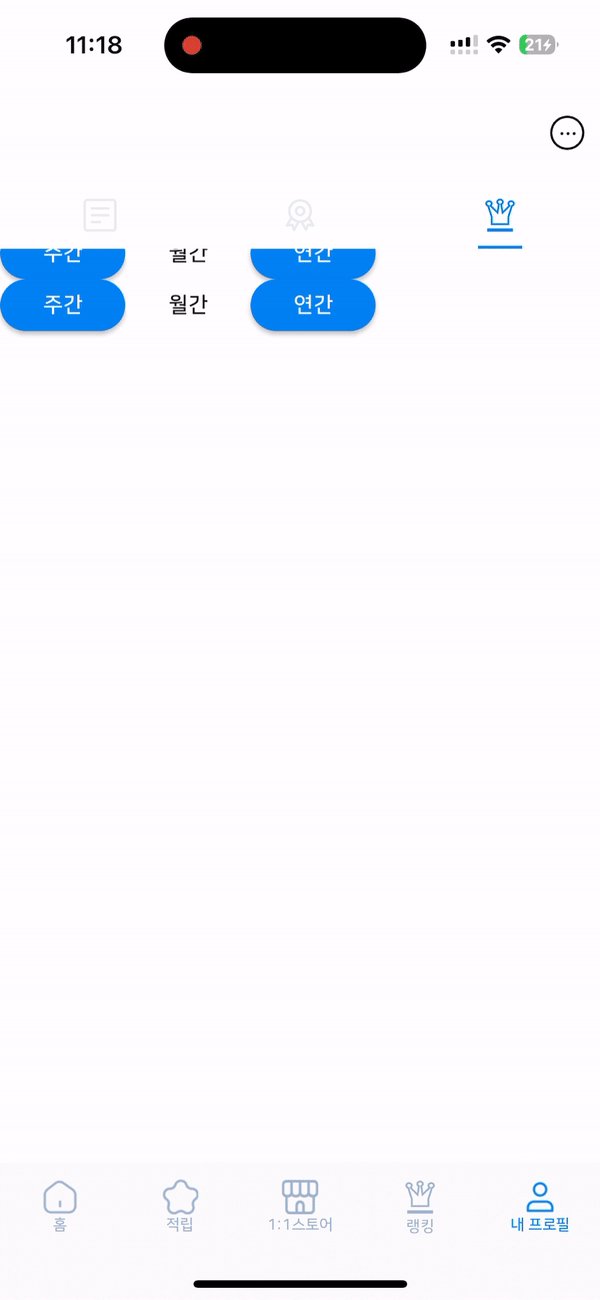
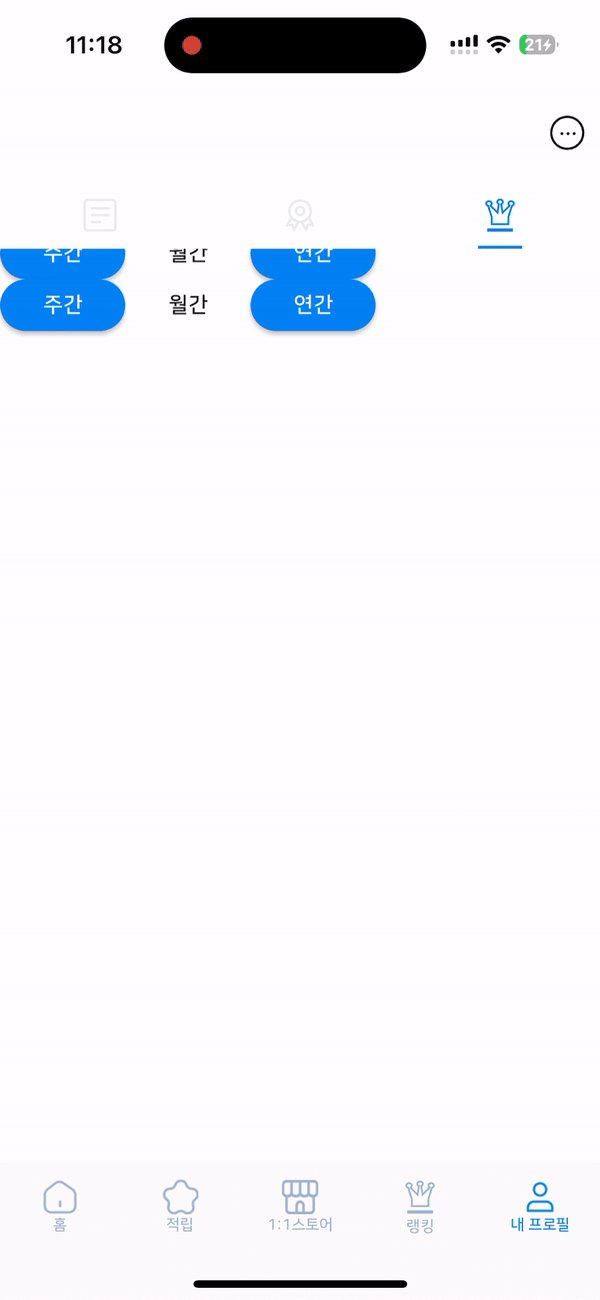
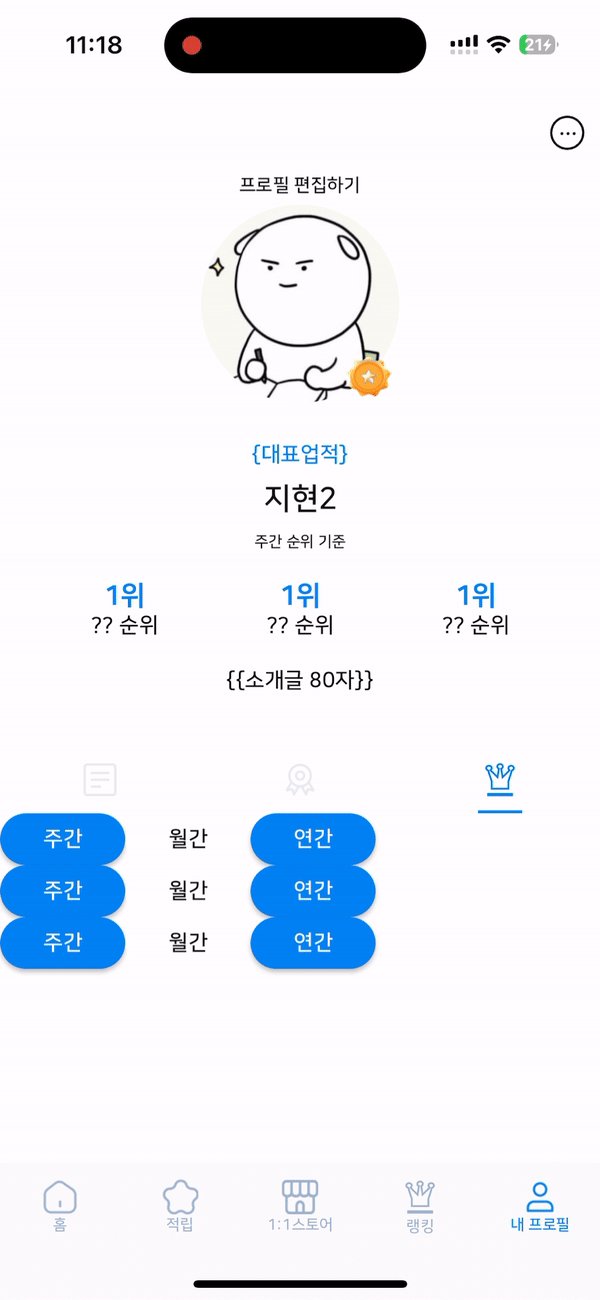
위에 컨텐츠들이 있고 하단에 탭이 있다고 가정하자. 스크롤 시에는 탭이 상단에 고정되어 있어야 한다. 이 경우, 위젯을 어떻게 구성할 수 있을까? Flutter 공식문서에서는 위와 같은 뷰는 NestedScrollView 클래스 를 통해 구성하라고 한다. NestedScrollView 클래스 The most common use case for this widget is a scrollable view with a flexible SliverAppBar containing a TabBar in the header (built by headerSliverBuilder, and with a TabBarView in the body, such that the scrollable view's contents va..