yarn global add nodemon
nodemon 은 내가 파일을 수정할 때마다 서버를 재시작하게 해줄 것이다.
package.json 에 "scripts" 에 "start": "nodemon" 을 추가하도록 한다.

이제 nodemon 이 index.js 파일을 주시할 것이다.
index.js 파일에 console.log('dddd') 를 쓰고 yarn start 명령을 쳐보자.

dddd -> ddfd 로 수정하면 서버가 위와 같이 다시 실행된다...!
yarn add babel-node --dev
yarn global add babel-cli
위의 이것도 설치한다.
Babel , 바벨 이라고 불리우는 이 녀석은 뭐하는 애일까?
일단 이 친구를 알기 전에 ES6,7 과 ES5 간의 차이를 알아야 한다.
ES5는 2009년도 에 표준화된 JavaScript로 우리가 익히 알고 있던 JavaScript 표준 언어(동적 언어)이다.
그러다 2015년에 개정판으로 표준화된 JavaScript가 나오게 됬는데 이것을 ECMAScript2015(EC2015) , ECMAScript6(ES6) 이라고 한다.
더 나아가서 2016년에도 추가로 개정되어 ES7 이 나와서 최신 표준이 되었지만 아직까지 ES6가 대세이고 이 ES6에 들어와서 획기적인 변화들이 생기게 되었다.
변화된 문법들중 대표적으로..
import & export
let & const
class
arrow function
template string
generator
destructuring
이러한 문법들이 있으며 추후에 알아가보도록 하며 여기서 Babel이라는 개념을 다시 상기시켜본다면 JavaScript의 버전업그레이드로 인한 문제로 생겨나게 된다.
문제는 앞에 나열한 최신 문법을 가진 ES6 코드를 런타임환경인 브라우저가 인식하고 실행할수 있느냐 이다.
IE를 포함한 모든 브라우저가 이러한 최신 ES6 문법을 다 지원하지 못하기에 효율성과 유지보수등의 이유로 코드자체는 ES6으로 구현해야 하지만 실행환경이 뒷받쳐주지 못함으로 인해 버전 차이가 발생하게 된다.
Babel은 이러한 문제점을 해결해주는 녀석으로 ES6,7로 작성된 코드를 브라우저가 인식할 수 있는 ES5로 변환시켜주는 Transpiler 이다.
@babel/core : 바벨의 핵심 파일, 바벨의 다른 모듈들이 종속성을 가진다.
@babel/node : 바벨의 CLI 도구 중 하나이다. 이전 버전의 babel-cli 로부터 분리되었다.
@babel/preset-env : 바벨의 preset 중 하나로 es6+ 이상의 자바스크립트를 각 브라우저/ 노드 환경에 맞는 코드로 변환시켜준다.
nodemon : 파일을 관찰하고 있다가 변경점이 발생하면 자동으로 애플리케이션을 재시작해주는 편리한 도구이다.
출처: https://mwoo526.tistory.com/32
모듈을 설치 했으면 .babelrc 파일을 프로젝트 폴더 바로 아래에 만들어 주자.
.babelrc 파일로 babel을 설정할수 있고 구성은 다음과 같이 코딩하자.
{
"presets": ["env", "stage-3"]
}

package.json 파일에 위와 같이 작성하면 nodemon 이 babel-node와 index.js 를 실행해줄 것이다.
yarn start 를 실행한다.

index.js 에 console.log('hello') 를 쳐서 hello 가 뜨면 제대로 실행되고 있다는 뜻이다.
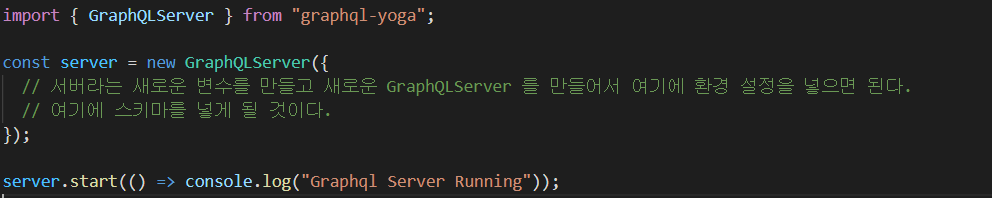
이것이 바로 GraphQL 서버로 서버를 시작하는 방법 중 가장 쉬운 방법이다.
index.js 파일에 다음과 같이 써준다.

no schema 에러는 graphql 에 아직 스키마가 정의되지 않았다는 뜻으로 바벨이 정상적으로 컴파일한 상태이다.
여기서 스키마라는 것은 사용자에게 보내거나 사용자로부터 받을 data 에 대한 설명이다.
마치며...
여기에 내가 쓴 것처럼 설치를 하지 말고 노마드 코더 "GraphQL 로 영화 API 만들기" 강의를 참고하는 것이 낫다.
나는 설치 방법에 대해서 썼다기보단 왜 설치하는지 이유에 초점을 맞춰서 썼다.
이번 시간에는 graphql-yoga 로 서버를 시작하는 것이 얼마나 쉬운지 알아봤다.
graphql-yoga 는 엄청 많은 환경 설정이 들어있다. 이것은 react 의 create-react-app 과 같은 것이다.
보다시피 아주 간단하게 서버를 시작할 수 있었다!!
이렇게 알아두는게 언젠가는 도움이 되겠지..?

스키마라는 것은 다시 말해, 내가 받거나 줄 정보에 대한 서술이라고 생각하면 간단하다!
Query
내가 정보를 받을 때만 쓰인다.
Mutation(변형)
Mutation 은 내가 정보를 변형할때 즉, 내 서버에서, 데이터베이스에서, 메모리에서... 정보를 바꾸는 작업을 할때 하는 것들
이제 우리가 graphQL 서버에 할 것은 어떤 Mutations 그리고 어떤 Query 들을 우리가 가졌는지 알려줄 것이다.
schema.graphql
type Query {
name: String!
}
답변은 필수로... (!)
어떤 사용자가 Query 에 이름을 보내면 사용자한테 String 을 보낼 것이다. (반응에 대한 설명)
그리고 index.js 에 다음과 같이 써준다.
index.js
const server = new GraphQLServer({
typeDefs: "graphql/schema.graphql",
});
typeDefs 에는 모든 type들에 대한 정의가 들어간다.
그러나 이대로 yarn start 를 실행하게 되면 에러가 뜨게 되는데 이 이유는 resolvers 를 마무리를 지어주지 않았기 때문이다.
node.js 는 어떤 일을 수행해줘야 한다. 우린 실제로 Query 의 기능성을 프로그래밍하여야 한다.
그럼 이제 resolver.js 파일을 생성한다.
resolver는 단어 그대로 Query 를 resolve(해결) 한다는 뜻이다.
Query 는 내 Database 에게 문제와 같은 것이다. 그래서 우린 이 Query 를 어떤 방식으로 resolve(해결) 해야 한다.
const resolvers = {
Query: {
name: () => "jihyun"
}
}
resolve(해결) 하고 싶은 Query 의 이름은 name 이다.
어떤 사용자가 name Query 를 보내면 jihyun 을 반환하는 함수로 답한다.
이제
index.js 를 다음과 같이 resolvers 를 추가해준다.
import { GraphQLServer } from "graphql-yoga";
import resolvers from "./graphql/resolvers"; // 추가
const server = new GraphQLServer({
typeDefs: "graphql/schema.graphql",
resolvers, // 추가
});
server.start(() => console.log("Graphql Server Running"));
이번에 배운 것은
Query 를 설명했고, Resolvers 를 프로그래밍 했다.
다음에는 스키마를 확장해보겠다.
'🌸 GraphQL' 카테고리의 다른 글
| nexus 이해하기2 (공식문서 참고) (0) | 2022.02.26 |
|---|---|
| nexus 이해하기1 (공식문서 참고) (0) | 2022.02.26 |
| GraphQL 로 영화 API 만들기(4) (0) | 2022.02.09 |
| GraphQL 로 영화 API 만들기(3) (2) | 2022.02.01 |
| GraphQL 로 영화 API 만들기(1) (0) | 2022.01.30 |