클로저.. 개념은 많이 공부해봤지만 대체 언제 사용하는 것일까 문득 궁금해졌다.
클래스를 대체해서 사용한다고는 들었지만.. 전역 변수의 접근을 막기 위해서도 알고 있지만..
정확하게!!!!!! 언제 어떻게 쓰이는지 궁금했다.
그래서
https://poiemaweb.com/js-closure
여기 인터넷에 있는 예시를 참고해서 클로저의 활용 사례를 정리해보려고 한다. (정리가 잘 되어 있으니 직접 읽어보는걸 추천)
즉시 실행 함수란?
클로저를 들어가기 전에 먼저 "즉시 실행 함수" 에 대해서 알아야 한다.
한 번만 실행하고 다시는 실행할 필요가 없는 함수들이 있다. 이럴 때 꼭 알맞은 기법이 있는데 바로 즉시 실행 함수를 만들어서 사용하는 것이다.
즉시 실행 함수는 함수를 정의하자마자 실행하게 만들어진 함수이다. 뿐만 아니라 딱 1회만 실행되고 다시는 호출할 수 없도록 만들어졌다.
특징
1. 정의되자마자 바로 실행된다.
2. 익명 함수를 사용한다.
3. 딱 1회만 실행되고 다시는 실행하지 않는다.
4. 초기화코드나 모듈화 패턴을 만들 때 유용하게 사용된다.
즉시 실행 함수의 형태
(function (params){
// 실행코드
})(args);
이것을 응용한 모듈 패턴은 다음과 같다.
클로저와 연관이 있다. (미리 맛보기임)
밑에 클로저 개념을 먼저 훑고 온 뒤에 보면 더 이해가 잘될 것이다.
var module = (function (){
// private code
return {
// public property or method
}
})();
클로저와 즉시 실행 함수를 이용한 모듈 패턴이다.
리턴 값을 변수에 저장하여 private code 로 만든 프로퍼티나 메소드를 외부에서 사용할 수 있다.
클로저의 활용 들어가기
클로저는 자신이 생성될 때의 환경(Lexical environment)을 기억해야 하므로 메모리 차원에서 손해를 볼 수 있다. 하지만 클로저는 자바스크립트의 강력한 기능으로 이를 적극적으로 사용해야 한다. 클로저가 유용하게 사용되는 상황에 대해 살펴보자.
1. 상태 유지
클로저가 가장 유용하게 사용되는 상황은 현재 상태를 기억하고 변경된 최신 상태를 유지하는 것이다. 아래 예제를 살펴보자.

① 즉시실행함수는 먼저 실행되고, 함수를 반환하고 즉시 소멸한다. 즉시실행함수가 반환한 함수는 자신이 생성됐을 때의 렉시컬 환경(Lexical environment)에 속한 변수 isShow를 기억하는 클로저다. 클로저가 기억하는 변수 isShow는 box 요소의 표시 상태를 나타낸다.
② 클로저를 이벤트 핸들러로서 이벤트 프로퍼티에 할당했다. 이벤트 프로퍼티에서 이벤트 핸들러인 클로저를 제거하지 않는 한 클로저가 기억하는 렉시컬 환경의 변수 isShow는 소멸하지 않는다. 다시 말해 현재 상태를 기억한다.
③ 버튼을 클릭하면 이벤트 프로퍼티에 할당한 이벤트 핸들러인 클로저가 호출된다. 이때 .box 요소의 표시 상태를 나타내는 변수 isShow의 값이 변경된다. 변수 isShow는 클로저에 의해 참조되고 있기 때문에 유효하며 자신의 변경된 최신 상태를 게속해서 유지한다.
이처럼 클로저는 현재 상태(위 예제의 경우 .box 요소의 표시 상태를 나타내는 isShow 변수)를 기억하고 이 상태가 변경되어도 최신 상태를 유지해야 하는 상황에 매우 유용하다.
만약 자바스크립트에 클로저라는 기능이 없다면 상태를 유지하기 위해 전역 변수를 사용할 수 밖에 없다. 전역 변수는 언제든지 누구나 접근할 수 있고 변경할 수 있기 때문에 많은 부작용을 유발해 오류의 원인이 되므로 사용을 억제해야 한다.
2. 전역 변수의 사용 억제
위의 개념을 봤으면 충분히 이해될 것이라고 생각하고 넘어간다.
이에 관한 또 다른 예시를 보자

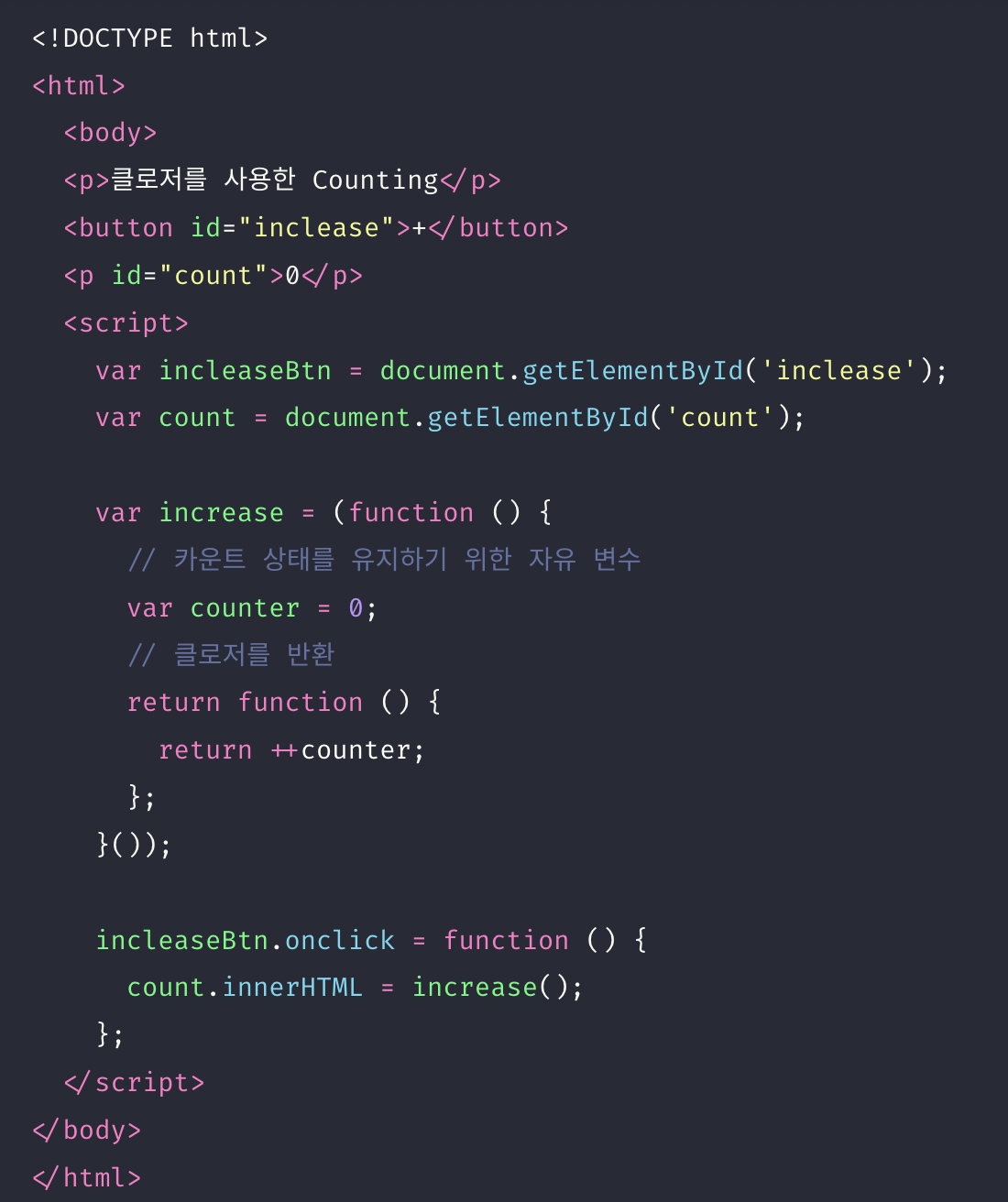
스크립트가 실행되면 즉시실행함수가 호출되고
변수 increase에는 함수 function () { return ++counter; }가 할당된다. 이 함수는 자신이 생성됐을 때의 렉시컬 환경(Lexical environment)을 기억하는 클로저다.
즉시실행함수는 호출된 이후 소멸되지만 즉시실행함수가 반환한 함수는 변수 increase에 할당되어 inclease 버튼을 클릭하면 클릭 이벤트 핸들러 내부에서 호출된다.
이때 클로저인 이 함수는 자신이 선언됐을 때의 렉시컬 환경인 즉시실행함수의 스코프에 속한 지역변수 counter를 기억한다. 따라서 즉시실행함수의 변수 counter에 접근할 수 있고 변수 counter는 자신을 참조하는 함수가 소멸될 때가지 유지된다.
즉시실행함수는 한번만 실행되므로 increase가 호출될 때마다 변수 counter가 재차 초기화될 일은 없을 것이다. 변수 counter는 외부에서 직접 접근할 수 없는 private 변수이므로 전역 변수를 사용했을 때와 같이 의도되지 않은 변경을 걱정할 필요도 없기 때문이 보다 안정적인 프로그래밍이 가능하다.
변수의 값은 누군가에 의해 언제든지 변경될 수 있어 오류 발생의 근본적 원인이 될 수 있다. 상태 변경이나 가변(mutable) 데이터를 피하고 불변성(Immutability)을 지향하는 함수형 프로그래밍에서
부수 효과(Side effect)를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높이기 위해 클로저는 적극적으로 사용된다.
아래는 함수형 프로그래밍에서 클로저를 활용하는 간단한 예제이다.
고차함수의 개념을 먼저 알아두는게 이해가 더 잘 될 것이다. 고차함수의 개념은 아래 게시물에 정리해두었다.
2022.04.22 - [javascript] - [함수형 프로그래밍] 고차 함수
// 함수를 인자로 전달받고 함수를 반환하는 고차 함수
// 이 함수가 반환하는 함수는 클로저로서 카운트 상태를 유지하기 위한 자유 변수 counter을 기억한다.
function makeCounter(predicate) {
// 카운트 상태를 유지하기 위한 자유 변수
var counter = 0;
// 클로저를 반환
return function () {
counter = predicate(counter);
return counter;
};
}
// 보조 함수
function increase(n) {
return ++n;
}
// 보조 함수
function decrease(n) {
return --n;
}
// 함수로 함수를 생성한다.
// makeCounter 함수는 보조 함수를 인자로 전달받아 함수를 반환한다
const increaser = makeCounter(increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
// increaser 함수와는 별개의 독립된 렉시컬 환경을 갖기 때문에 카운터 상태가 연동하지 않는다.
const decreaser = makeCounter(decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2
함수 makeCounter는 보조 함수를 인자로 전달받고 함수를 반환하는 고차 함수이다.
함수 makeCounter가 반환하는 함수는 자신이 생성됐을 때의 렉시컬 환경인 함수 makeCounter의 스코프에 속한 변수 counter을 기억하는 클로저다. 함수 makeCounter는 인자로 전달받은 보조 함수를 합성하여 자신이 반환하는 함수의 동작을 변경할 수 있다.
이때 주의해야 할 것은 함수 makeCounter를 호출해 함수를 반환할 때 반환된 함수는 자신만의 독립된 렉시컬 환경을 갖는다는 것이다. 이는 함수를 호출하면 그때마다 새로운 렉시컬 환경이 생성되기 때문이다.
위 예제에서 변수 increaser와 변수 decreaser에 할당된 함수는 각각 자신만의 독립된 렉시컬 환경을 갖기 때문에 카운트를 유지하기 위한 자유 변수 counter를 공유하지 않아 카운터의 증감이 연동하지 않는다.
따라서 독립된 카운터가 아니라 연동하여 증감이 가능한 카운터를 만들려면 렉시컬 환경을 공유하는 클로저를 만들어야 한다.
3. 정보의 은닉
이번에는 생성자 함수 Counter를 생성하고 이를 통해 counter 객체를 만들어보자.

생성자 함수 Counter는 increase, decrease 메소드를 갖는 인스턴스를 생성한다.
이 메소드들은 모두 자신이 생성됐을 때의 렉시컬 환경인 생성자 함수 Counter의 스코프에 속한 변수 counter를 기억하는 클로저이며 렉시컬 환경을 공유한다. 생성자 함수가 함수가 생성한 객체의 메소드는 객체의 프로퍼티에만 접근할 수 있는 것이 아니며 자신이 기억하는 렉시컬 환경의 변수에도 접근할 수 있다.
이때 생성자 함수 Counter의 변수 counter는 this에 바인딩된 프로퍼티가 아니라 변수다.
counter가 this에 바인딩된 프로퍼티라면 생성자 함수 Counter가 생성한 인스턴스를 통해 외부에서 접근이 가능한 public 프로퍼티가 되지만 생성자 함수 Counter 내에서 선언된 변수 counter는 생성자 함수 Counter 외부에서 접근할 수 없다.
하지만 생성자 함수 Counter가 생성한 인스턴스의 메소드인 increase, decrease는 클로저이기 때문에 자신이 생성됐을 때의 렉시컬 환경인 생성자 함수 Counter의 변수 counter에 접근할 수 있다. 이러한 클로저의 특징을 사용해 클래스 기반 언어의 private 키워드를 흉내낼 수 있다.
4. 자주 발생하는 실수
첫번째 사례는 호이스팅의 개념과 관련있다.
이것도 예전에 정리를 해두었다. var 와 function 은 호이스팅 된다는 내용이다.
2022.03.16 - [TIL] - JavaScript / TypeScript fundamental
여기서부터는 나도 어려워서 잘 이해가 안가는 부분이 있다.

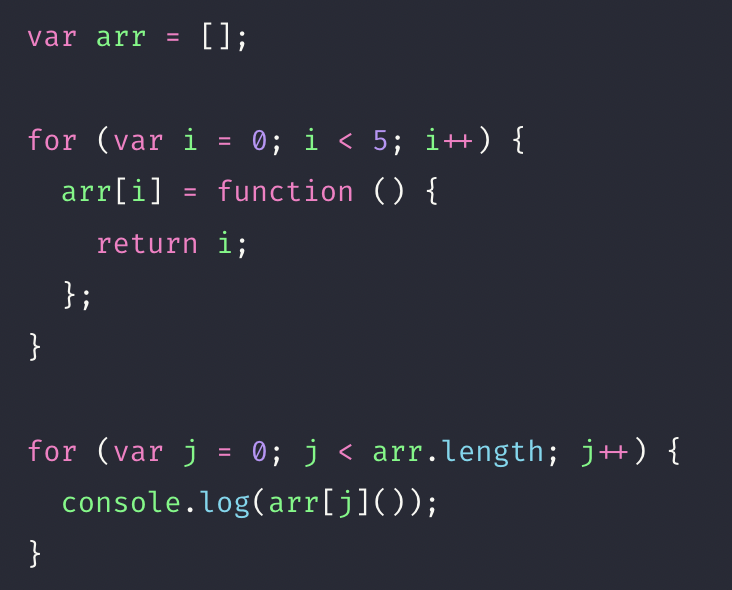
배열 arr에 5개의 함수가 할당되고 각각의 함수는 순차적으로 0, 1, 2, 3, 4를 반환할 것으로 기대하겠지만 결과는 그렇지않다.
실행 결과는
5
5
5
5
5
for 문에서 사용한 변수 i는 전역 변수이기 때문이다.(호이스팅) 이러한 문제를 클로저를 사용해 바르게 동작하는 코드로 만들어보자.

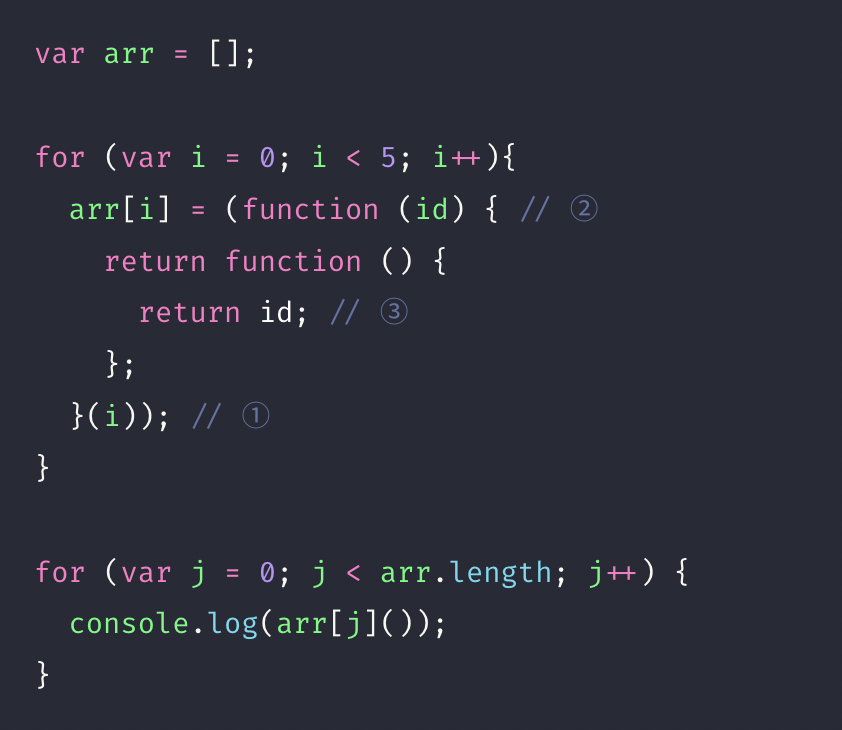
① 배열 arr 에는 즉시실행함수에 의해 함수가 반환된다.
② 이때 즉시실행함수는 i 를 인자로 전달받고 매개변수 id 에 할당한 후 내부 함수를 반환하고 life-cycle이 종료된다. 매개변수 id는 자유변수가 된다.
③ 배열 arr에 할당된 함수는 id를 반환한다. 이때 id 는 상위 스코프의 자유변수이므로 그 값이 유지된다.
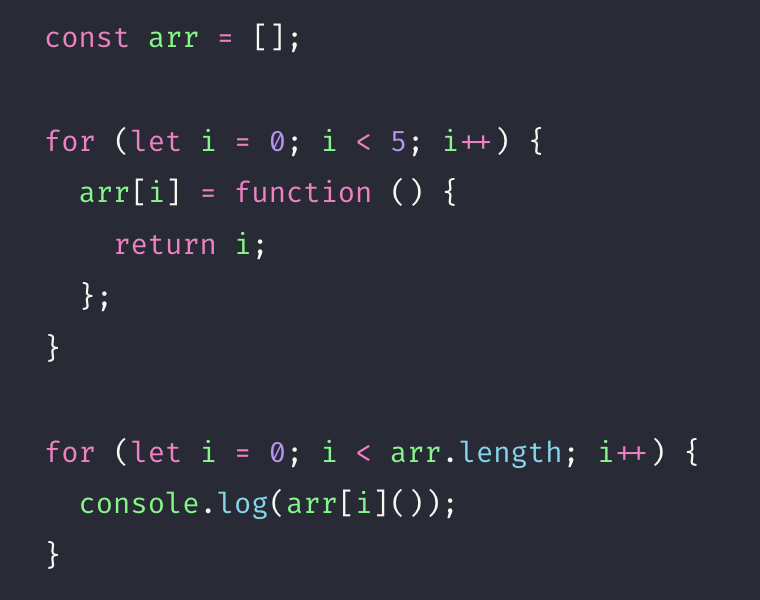
위 예제는 자바스크립트의 함수 레벨 스코프 특성으로 인해 for 루프의 초기문에서 사용된 변수의 스코프가 전역이 되기 때문에 발생하는 현상이다. ES6의 let 키워드를 사용하면 이와 같은 문제는 말끔히 해결된다.
↓

또는 함수형 프로그래밍 기법인 고차 함수를 사용하는 방법이 있다. 이 방법은 변수와 반복문의 사용을 억제할 수 있기 때문에 에플리케이션의 오류를 줄이고 가독성을 좋게 만든다.

실행결과
0
1
2
3
4
'🤹🏻♀️ Javascript' 카테고리의 다른 글
| [JS] Microtask (0) | 2022.05.08 |
|---|---|
| async, await, 즉시 실행 함수 (0) | 2022.04.26 |
| async, await (0) | 2022.04.23 |
| [Js] Map, Set 자료형 (0) | 2022.04.23 |
| [함수형 프로그래밍] 고차 함수 (0) | 2022.04.22 |