Flutter Life Cycle
Widget 이론
플러터에는 Widget 단위로 개발이 된다. 이 Widget 은 불변의 법칙을 갖고 있으며
변경이 필요하면 기존 위젯을 삭제해버리고 완전히 새로운 위젯으로 대체한다. 이것이 플러터의 기본 원칙이다.
Container(color: Colors.red)Container(color: Colors.blue)
예를 들어, 위처럼 Container 위젯의 color 를 red -> blue 로 바꿔었다고 해서
이는 기존 위젯을 바꾼 것이 아니라 삭제 후 새로운 위젯으로 만든 것이다.
Life Cycle 이란
"생명 주기" 라는 단어 뜻에서 볼 수 있듯이 플러터에서는 위젯이 생성되고 사라질 때까지의 주기 를 관찰 해볼 것이다.
플러터에서는 대표적인 위젯 Stateless Widget, Stateful Widget 이렇게 두 개가 있다.
1. Stateless Widget 라이프 사이클
constructor --> build
Stateless Widget 은 construtor 로 위젯이 생성이 되고 build 함수가 실행된다.
만약 color 등 변경이 필요하다면 위의 위젯 이론에서 본 것처럼 위젯을 삭제 후 새로운 위젯으로 만들어버린다.
즉, 하나의 Stateless Widget 은 생성되고 나면 단 한번만 build 함수를 실행한다고 볼 수 있다.
2. Stateful Widget 라이프 사이클

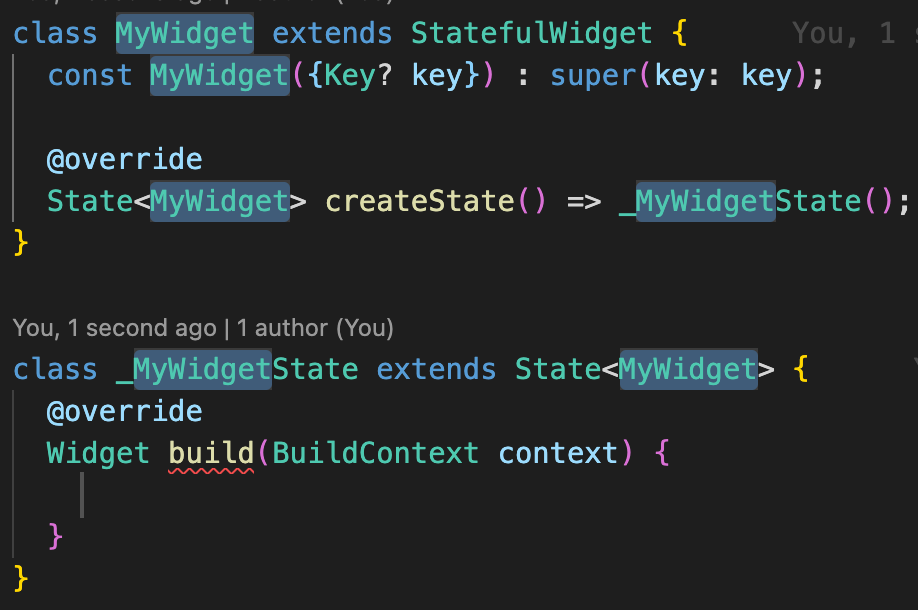
StatefulWidget 을 처음 생성하면 위와 같은 모습이다.
이는 StatefulWidget 과 State 두 개의 클래스가 처음 생성된 것이다.
StatefulWidget 은 이름 그대로 "상태를 관리할 수 있는 위젯" 이므로 StatelessWidget 은 위젯이 생성되고 죽어버리는 것에 비해, StatefulWidget 은 상태를 변경할 수 있도록 build 를 여러번 실행 해주어야 하는 차이점으로 알면 된다.
그런데 위젯 이론이 기억나는가?
위젯은 불변하다는 원칙을 갖고 있다. 따라서 StatefulWidget 는 불변한 위젯이다.
위에서 StatefulWidget 은 상태를 변경할 수 있다고 말했는데 위젯은 불변하다니.. 앞 뒤가 안 맞을 수 있다.
그래서 State 클래스를 사용하게 되는 것이다.
정리
StatefulWidget 은 불변의 법칙을 따르고 있는 StatefulWidget 와 불변의 법칙을 따를 필요가 없는 State 즉, 두 개의 클래스로 구성이 된다
StatefulWidget 의 생명주기를 한번 살펴보자.
StatefulWidget : Constructor --> createState
↓
State: initState --> didChangeDependencies --> dirty --> Build --> clean --> deactivate --> dispose
createState
State 를 만든다.
initState
State 가 생성이 되고 나면 initState 가 불린다.
이름 그대로 State 를 초기화하는 메서드이며
그래서 State 가 생성이 될 때 딱 한번만 불린다.
didChangeDependencies
그 다음 didChangeDependencies 메서드가 불린다.
나중에 알아볼 것이니 지금은 넘어가자.
아무튼 이 메서드가 불리고 나면 상태는 dirty 한 상태가 된다.
dirty 한 상태라는 뜻은 "변경이 필요한 상태" 와 같은 뜻이다.
Build
상태가 dirty 한 상태가 되면 Build 함수가 불려지게 된다.
그렇게 되면 이때 위젯이 화면에 그려지게 되는 것이다.
그리고 상태는 다시 clean 상태로 돌아가게 된다.
dispose
deactivate 는 잘 사용하지 않는 것이니 dispose 를 설명하면
이는 위젯이 사라질 때를 의미한다.
뒤로 갈때.. 이럴 때를 의미한다고 보면 된다.
여기까지가 StatefulWidget 의 생명주기이다. (= 위젯이 생성되고 사라지기까지)
그럼 만약 상태를 변경한다면 생명주기가 어떻게 달라질까?
↓
상태 변경의 생명 주기
1. 파라미터가 바뀌었을 때 생명주기
StatefulWidget : Constructor
↓
State: didUpdateWidget --> dirty --> Build --> clean
파라미터가 바뀐다는 뜻은 color 를 red 에서 blue 로 파라미터를 바꿔서 전해주게 되는 경우.. 등을 말함
파라미터가 바뀌면 역시 위젯은 삭제되어야 한다.
왜 삭제되어야 하냐고? 다시 위에 읽고 와...
위젯은 불변하니까!!!!
Construtor
그래서 StatefulWidget 은 Constructor 로 다시 생성 해준다.
그러나 createState 가 실행되지 않는다. 실행되지 않고 기존의 State 클래스를 찾게 된다.
didUpdateWidget
변경된 값이 있으므로 상태는 dirty 한 상태가 된다.
이를 다시 Build 를 실행시켜주어서 상태를 clean 하게 바꿔 주어야 한다.
2. setState 를 실행했을 때 생명주기
setState 는 State 에서 특별히 제공하는 함수이다.
위의 1 과의 차이점은 외부에서 파라미터를 받는 것이 아닌 State 내부에서 변경이 되는 것이다.
State: setState --> dirty --> Build --> clean
setState 가 실행이 되고 Build 를 자체적으로 실행해버려서 상태를 clean 하게 만들어준다.
이 기능 때문에 우리가 StatefulWidget 을 많이 사용하게 된다.
처음에 플러터의 생명주기가 리액트를 하던 나로써는 와닫지 않은 내용이었는데 그래도 이렇게 한번 공부하고 나면서 원리를 알게 되니까 조금 알게 되는 것 같았다.
인프런 강의 "[코드팩토리] [초급] Flutter 3.0 앱 개발 - 10개의 프로젝트로 오늘 초보 탈출!" 을 참고하여 글을 작성하였습니다.
'🐦 Flutter' 카테고리의 다른 글
| [Flutter] 자동 생성 JSON 직렬화 코드와 비교 (0) | 2022.08.20 |
|---|---|
| Dart Named Constructor (0) | 2022.08.12 |
| [Flutter] json 파싱 정보글 모음 (0) | 2022.06.24 |
| dart 비동기 프로그래밍 (0) | 2022.06.02 |
| dart 함수형 프로그래밍 (0) | 2022.05.31 |