반응 선택자
마우스의 반응에 따른 속성을 설정할 수 있다.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
ul > li {
font-size: 20px;
font-weight: bold;
color: #ff6a00;
}
li:hover {
color:blue;
}
</style>
</head>
<body>
<div>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
</div>
</body>
</html>
ul > li 는 자손 선택자를 지칭하는데 여기서는 li 모두 다 해당된다.
style sheet 에서 li:hover 를 써주어 마우스를 갖다대면 글씨 색이 파란색으로 바뀌는 설정을 해주었다.
( hover가 반응 선택자 )

상태 선택자
상태에 따라서 CSS 속성이 변하는 설정을 할 수 있다.
상태 선택자는 :(콜론)으로 표시한다.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
input:focus {
border:2px solid red;
padding: 10px;
}
input:enabled {
color: green;
font-weight: bold;
}
input:disabled {
color:red;
}
</style>
</head>
<body>
<div>
<form action="#" method="get">
이름 : <input type="text" name="uname" /><br />
아이디 : <input type="text" name="uid" /><br />
비밀번호 : <input type="password" name="upw" value="43905573" disabled="disabled" /><br />
</form>
</div>
</body>
</html>
margin 은 바깥 여백을 조정한다. ( padding은 안쪽 여백 )
- 시계방향대로 여백을 조정할 수도 있다.
- margin : 30px; -> 상하좌우 모두 30px 여백을 준다.
- margin : 0 auto; -> 상 0, 우 auto, 하 0, 좌 auto 이렇게 시계방향대로 생각하면 쉽다. 여기서 좌우는 auto로 맞추어져 있는데 좌우 여백은 동등하게 처리하라는 뜻이다. 창을 줄이거나 늘려도 좌우 여백은 동일하도록 자동으로 변경된다.
disabled -> 서버에서 가져온 비밀번호로 변경할 수 없다. 약간 이런 의미?

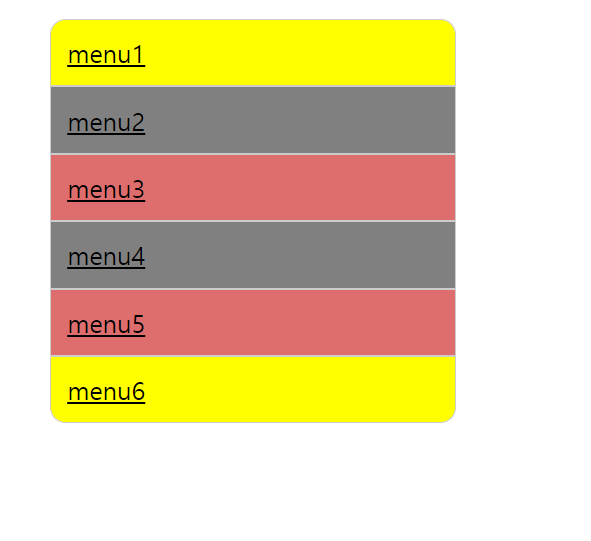
구조 선택자
구조에 따라서 CSS 속성이 변하는 설정을 할 수 있다.
<div>
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
<li><a href="#">menu6</a></li>
</ul>
</div>
<style>
div {
width: 300px;
}
ul li {
list-style: none;
border: 1px solid #cccccc;
padding:10px;
}
ul li a {
color: black; /* a 태그에다가 색상을 정해줘야 한다. */
}
ul li:nth-child(2n+1) {
background-color:#de6e6e;
}
ul li:nth-child(2n) {
background-color:#808080;
}
ul li:first-child, ul li:last-child {
background-color:yellow;
}
ul li:first-child {
border-radius: 10px 10px 0 0;
}
ul li:last-child {
border-radius: 0 0 10px 10px;
}
</style>
자주 쓰이니까 많이 봐주자!

실습 예제

강의 중간에 있는 예제를 따라서 간단히 만들어보았다!
※ 인프런 강의 "실전 HTML & CSS 강좌 - Seoul Wiz"를 보고 개인적으로 공부한 내용을 정리한 글입니다.
'🧚🏻♂️ HTML , CSS' 카테고리의 다른 글
| CSS - 단위, url(), display 속성 (0) | 2021.09.20 |
|---|---|
| CSS - 문자 선택자, 링크 선택자, 부정 선택자 (0) | 2021.09.19 |
| CSS - tag, id, class 선택자, 속성 선택자, 후손 및 자손 선택자 등 (0) | 2021.09.19 |
| HTML 비디오 태그, 폼 태그, 시멘틱 태그 (0) | 2021.09.17 |
| HTML 기본 태그 (0) | 2021.09.17 |