사이트에 이미지를 넣는 방법은 두 가지가 있다.
하나는 <img> 태그를 사용하는 것이고, 다른 하나는 <div> 태그에 background-image 속성을 추가하는 것이다. 이 두가지의 방법의 차이점은 뭘까? 그리고 어떤 경우에 사용하는지 알아보자.
이것을 이해하기 위해서는 먼저 시멘틱 웹과 시멘틱 태그에 대한 이해가 있어야 한다.
먼저 Semantic 시멘틱은 '의미의' '의미론의' 라는 뜻을 가지고 있다.
시멘틱 웹에 대해서 좋은 자료가 있어서 가져와 보았다.
↓
시맨틱 웹은 컴퓨터가 정보 자원의 뜻을 이해하고 논리적 추론까지 하는 차세대 지능형 웹이다.
지금의 웹은 특정 검색어를 치면 불필요한 문서가 모두 나와 일일이 찾아 보아야 하는데 지능형 웹은 다르다. 단어의 유사성과 상관관계 등을 파악해서 원하는 결과물만 찾아 보여준다. 문서든 그림이든 목적에 맞는 정보를 수집하는 것은 물론 가공하며, 응용까지 한다.
시맨틱 웹이라는 말을 불과 몇년 전까지는 소수의 전문가나 연구원들이 연구하는 분야라고 생각했다. 그러나, 이제는 시맨틱 웹이나 웹 2.0 등을 소개하는 도서가 발간되고, 정부 연구기관에서 연구를 하고, 시맨틱 웹 관련 정부 과제의 도출, 기업에서의 시맨틱 웹 관련 제품 개발 등 활발히 진행되고 있다.
아직 시맨틱 웹이 처리속도 등 해결해야 할 과제가 많지만 우리 일상생활에 많은 영향을 미치고 있는 웹이 지능형 시맨틱 웹으로 발전하게 되면 엄첨난 생활의 변화와 편리성을 가질 수 있을 것으로 생각된다. 이에 시맨틱 웹의 개념과 요소 등에 대해 알아 보도록 하겠다.
시맨틱 웹 소개
웹의 진화와 시맨틱 웹
(1) 웹의 진화
웹의 등장으로 말미암아 오늘날 인류 사회는 그야말로 코페르니쿠스적인 혁명을 경험한 바 있다. 세계 전체가 하나로 연결됨에 따라 기존의 지역별 혹은 권역별 구분은 점점 더 무의미하게 되었다. 우리말로 ‘거미줄’에 해당하는 단어 ‘웹’의 주창자인 팀 버너스리(Tim Berners-Lee)는 그의 책 <거미줄로 짜기(Weaving the Web)>에서 웹의 이상(理想)을 “무엇이든지 서로 연결되는 공간”을 지구 상의 컴퓨터 하나 하나에 실현시키는 것이라고 하였다. 하이퍼텍스트(hypertext)에 의해 거대한 양의 정보들이 서로 연결되는 선각자들의 꿈은 인터넷 기술의 발전에 의해 현실화되었다.
팀 버너스리는 웹에 대한 아이디어를 처음으로 생각해 내었을 때부터 공통된 정보공간(information space)으로서의 웹은 궁극적으로 시맨틱 웹의 실현을 통해서 가능하다고 믿었다. 곧, 진정한 의미에서의 연결이란 하이퍼텍스트 링크를 통한 가상공간에서의 단순한 위치적 연결이 아니라 정보 자원들 간의 의미적 연결이라는 신념을 그는 일찍부터 가졌던 것이다. 21세기의 웹은 궁극적으로 기계가 정보 자원의 의미를 이해하고 이를 바탕으로 논리적 추론이 가능할 수 있게 됨으로써 기계들 사이에서의 커뮤니케이션이 가능할 수 있는 웹으로 발전하게 될 것이다.
-> 진정한 의미에서의 연결은 "정보자원들 간의 의미적 연결"이다.
(2) 시맨틱 웹이란?
시맨틱 웹이란 컴퓨터(특히 소프트웨어, 프로그램, 에이전트)가 정보의 의미를 이해하고 의미를 조작할 수 있는 환경이다.
관계형 데이터베이스에서는 관계가 의미이듯이 웹에서는 정보 자원들 사이의 이러 저러한 연관성이 바로 의미인 것이다. 물론 개별 데이터베이스와는 규모 면에서 비교가 안될 정도로 웹 환경 하에서의 정보들 간 연관성은 복잡하고 다양하다. 그런데 만약 문서의 각 부분을 컴퓨터가 이해할 수 있는 형식으로 기술(description)해 줄 수만 있다면 복잡하게 얽혀져 있는 정보 자원들 사이의 의미적 연관성을 통해 다양한 정보들이 보다 효과적으로 활용될 수 있다.
전통적인 웹과 시맨틱 웹의 차이는 다음과 같다.
전통적인 웹에 존재하는 문서의 내용 자체는 인간만이 이해할 수 있으며, 컴퓨터에게는 기본적으로 무의미하다. 그런데 만약 데이터들 사이에 연관성을 표현할 수 있는 구조가 더해진다면 상황은 재미있어진다. 각종 에이전트들은 이러한 연관성에 기반하여 기존 정보들로부터의 추론을 통해 새로운 정보를 만들어 내게 되고 이렇게 체계화된 정보들은 향후 에이전트들 혹은 인간의 의사결정이나 행동에 영향을 줄 수도 있게 된다.
즉, 단순한 패턴 매칭(pattern matching)에 의한 구문론적인 방식의 기존의 웹과는 달리, 시맨틱 웹 환경에서는 보다 수준 높은 정보와 지식을 효과적으로 처리하고자 하는 것이다. 앞으로는 에이전트들이 주어진 상황에 맞는 적절한 행동을 취하고, 또한 그들 사이에서 상당히 복잡한 수준의 의사소통이 가능하게 되는 웹(물론 현재 웹에서도 부분적으로는 이런 모습을 볼 수 있다)의 시대도 도래할 것이다.
https://www.itfind.or.kr/WZIN/jugidong/1265/126503.htm
그러니까 시멘틱 웹은 결론적으로 이전에 사용하는 웹(컴퓨터에게 무의미한 웹)과는 다르게 컴퓨터가 스스로 정보자원의 관계, 의미들을 이해하고 추론하고 이를 통해 조작까지 하는 차세대 지능형 웹 이라고 정의를 내릴 수 있는 것이다. 이것은 웹의 창시자인 팀 버너스리가 궁극적으로 생각한 목표이기도 하다.
semantic web을 고안해서 semantic tag들이 나오게 되었다.
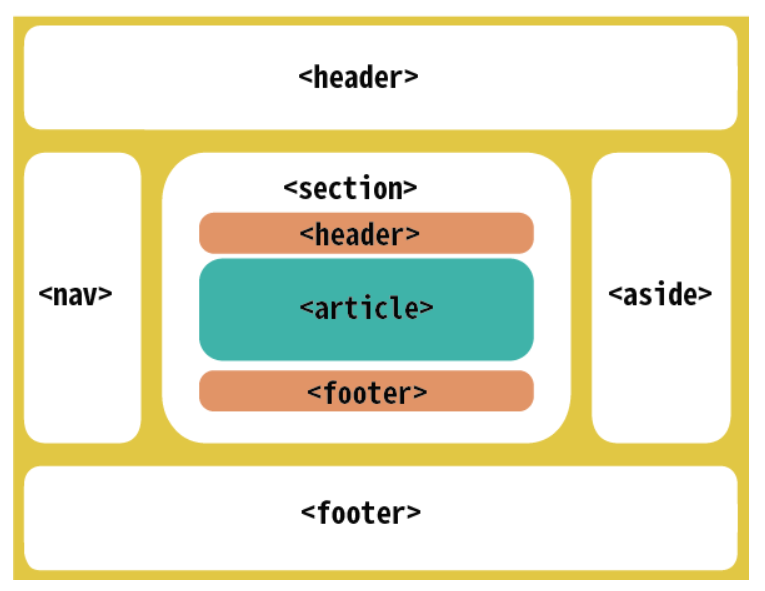
시멘틱 태그 소개
시맨틱 태그가 아닌 <div>, <span> 등은 그 이름만 들어서는 그 내용이 무엇인지 알 수 없다.
그러나, 시맨틱 태그는 <header>=두목, <nav>=내비게이션, <img>=그림, 이렇게 이름만 척, 들어도 어림짐작할 수 있다는 게 대단한 장점이라 할 수 있다.
시맨틱 태그들은 검색엔진에게 의미론적 구조를 알려준다.(←의미론적 구조 = 그 영역이 문서 구조에서 어떤 의미인지)
이름만 듣고도 그 영역이 어떤 역할을 하는 곳인지 알 수 있게 한다.
또한, 여행객 또는 웹페이지를 개발 또는 수정하고자 하는 사람에게 의미론적 구조를 알려준다.
사람들은 html 소스만 보고도 어디가 제목이고 어디가 메뉴인지 쉽게 알 수 있다.

시멘틱 태그 종류
| <header> | 페이지 상단이나 섹션의 머리말 |
| <nav> | 문서의 네비게이션, 메뉴 항목을 정의 |
| <section> | 문서의 구획들을 정의 |
| <article> | 본문 |
| <aside> | 글의 주제와 간접적으로만 연관된 부분을 나타냄 |
| <details> | 추가적인 정보를 사용자가 숨기거나 보일 수 있게함 |
| <summary> | 부모요소인 details 요소의 내용에 대한 요약이나 캡션등을 나타냄 |
| <figure> | 사진, 다이어그램 등과 같은 부가적인 요소를 정의 |
| <main> | 문서의 주가 되는 컨텐츠 정의 |
| <mark> | 하이라이트 또는 참조와 같은 표시를 필요로 하는 문자를 정의 |
| <time> | 날짜, 시간을 정의 |
| <img> | 이미지 |
| <video> | 비디오(영상) |
| <audio> | 사운드(소리) |
내가 많이 사용해봤던 <form>, <table>, <img>, <video>,<audio> 태그들도 모두 시멘틱 태그였다는 사실을 깨달았다!
차세대 지능형 웹인 시멘틱 웹에 다가가기 위해서 이러한 시멘틱 태그들을 활용하는 것 아닐까 생각한다.
결론
img tag는 결국 의미가 있는 시맨틱 태그로써 컴퓨터가 이해할 수 있고 alt 속성으로 에러 발생시 이미지가 깨져도 어떠한 이미지인지 알 수 있지만 background-image는 의미있는 태그(div)가 아닌 그냥 속성으로 에러시 어떠한 이미지인지 어떠한 정보도 알 수 없다. 또 컴퓨터는 이 태그가 어떤 이미지인지 알 수 없다.
결론은 사용자를 위한 에러시 이미지가 깨져도 어떠한 이미지인지 정보가 들어가야하고 조금 더 검색엔진에 의해 웹이 잘 노출 되도록 하기 위해선 시맨틱 태그인 img tag를 사용하고, 그저 웹 디자인과 같은 미적요소로 이미지를 보여주기 위해서는 background-image를 사용하는게 좋을 것 같다.
https://chanho-yoon.github.io/web/web-semanticWeb-semanticTag/
'👩🏻💻 TIL' 카테고리의 다른 글
| 2021_11_14_TIL (0) | 2021.11.14 |
|---|---|
| git - branch 사용법 (0) | 2021.11.10 |
| 2021_10_08_TIL (0) | 2021.10.09 |
| 2021_09_26_TIL (0) | 2021.09.27 |
| 2021_09_25_TIL (0) | 2021.09.26 |