input 구성

value 의 초기값: keyword = ''
onChange 에 함수를 넣음(setState)
검색기능 구현
자바스크립트의 내장 함수 sort, filter 이용

sort 는 원배열을 바꿈
(안에 인자를 생략하면 오름차순으로 정렬)
반면, filter 는 원배열을 바꾸지 않음
toLowerCase 는 대소문자에 관계없이 검색해주기 위함
React + Node Express 체크박스 필터 기능

위와 같이 체크박스 구성
Node Express 도 알면 좋을 것 같아서 다음도 같이 살펴보자.

Product.find()
데이터를 조회 할 때는 find() 메소드가 사용됩니다.
query를 파라미터 값으로 전달 할 수 있으며, 파라미터가 없을 시, 모든 데이터를 조회합니다.
다시 리액트
체크박스 컴포넌트를 이렇게 써보자.

checked 에는 value._id 가 들어있다.
checked = [1,2,3, ... ]
currentIndex
indexOf 로 checked 를 검사한다.
현재 상태가 없다면 -1 을 반환 -> 그럼 추가(push)해줘야 함(왜냐 눌렀을 때 실행되는 이벤트 핸들러 함수 안에 있으니까!)
현재 상태가 있다면 index 반환 -> 그럼 splice 로 제거해줘야 함
splice(배열의 변경을 시작할 인덱스, 배열에서 제거할 요소의 수, 배열에 추가할 요소)
그 다음에 setChecked 로 상태관리해서 Checked 상태를 저장해주면 된다.

checked 는 위와 같이 수정해주어야 한다.
Update this checked Information into Parent Component

아까 setChecked 의 아랫 줄에
위와 같이 한 줄을 추가해주자.
부모 컴포넌트에는 handleFilters 함수가 있다는 뜻이다.
지금까지 자식 컴포넌트인 "체크박스" 에서 체크상태만 만들었다.
여기에 부모컴포넌트를 호출해서 newChecked (체크된 것들) 을 전달했다.
이제 부모 컴포넌트에는 다음과 같은 작업을 할 것이다.
1. newChecked 를 전달받아 필터링된 목록들을 보여줄 것
2. 백과 통신

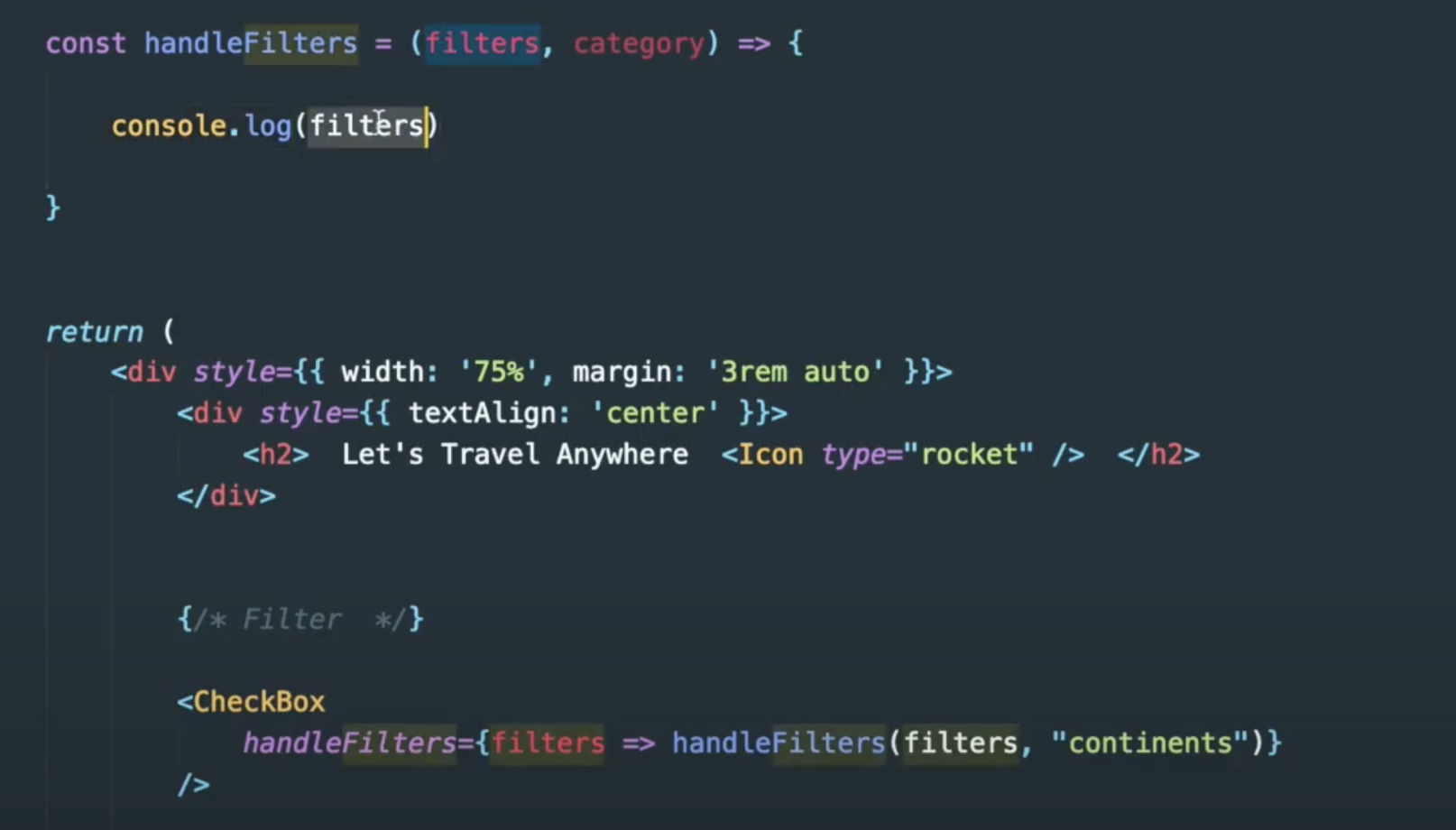
이런 식으로 구성되어 있는데
console.log(filters) 는 newChecked 값인 배열이 출력된다.
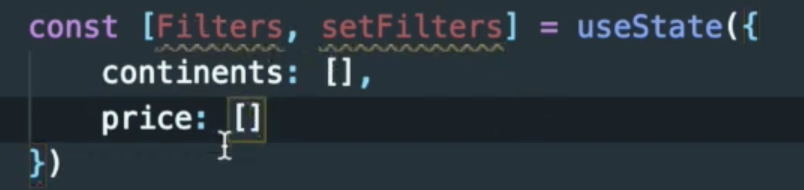
부모 컴포넌트에 Filter 를 상태관리해줄 useState 추가


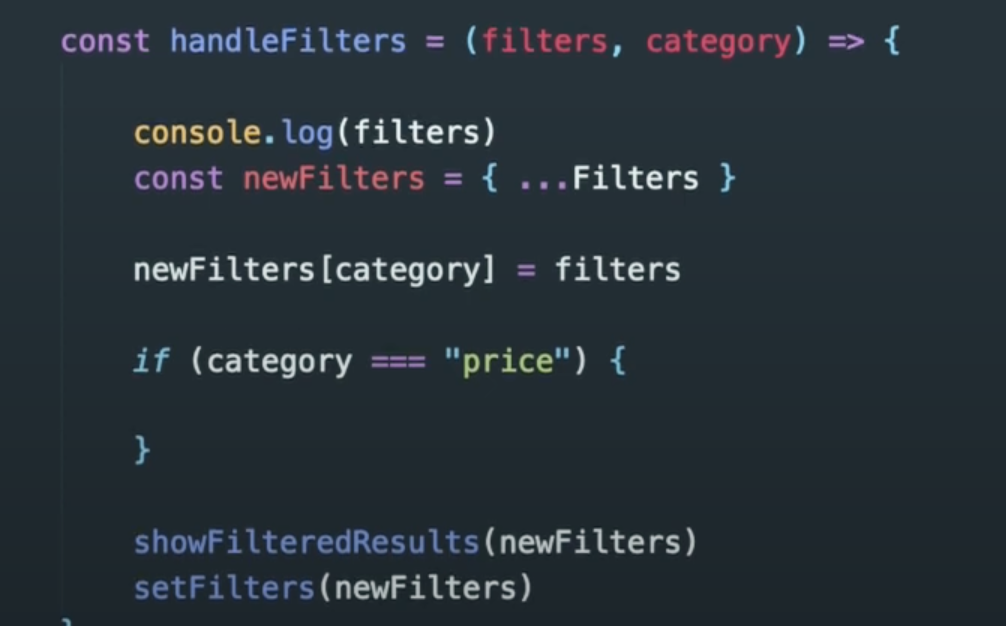
다시 handleFilters 돌아와서
filters 인자는 체크박스배열이었고 (= newChecked)
category 인자는 "continents" 였고
const newFilters = { continents: [ ], price: [ ] } 로 된다.
newFilters의 [continents(: category)] = 체크박스 배열
setFilters 로 contients 와 price 의 체크박스 배열들을 저장한다.
각 함수 설명
- setFilters : { continents: [ ], price: [ ] } 로 필터된 목록들을 저장
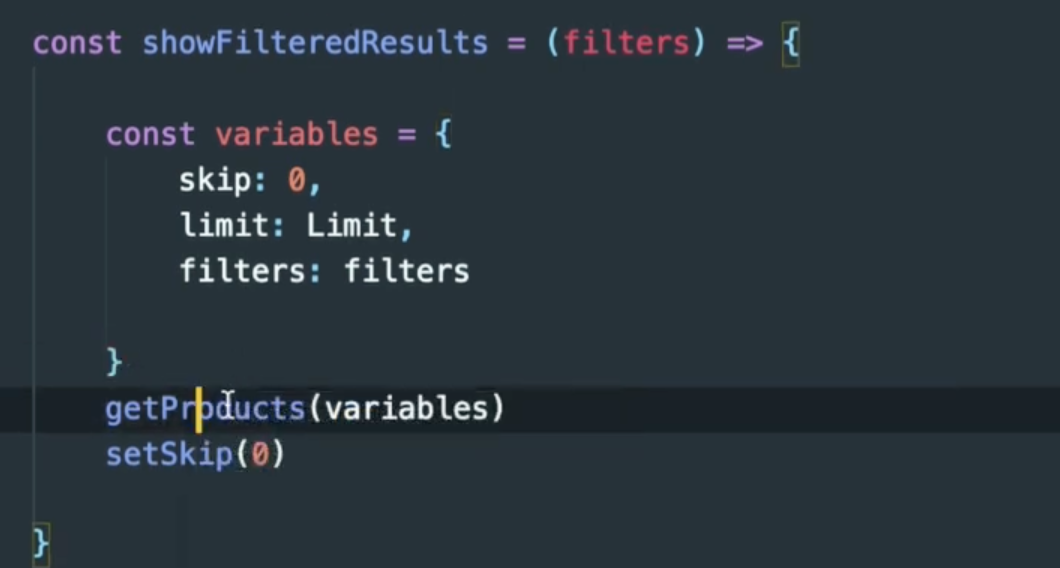
- showFilteredResults : 필터된 목록들을 바탕으로 결과를 화면에 뿌려주는 함수

showFilteredResults 는 handleFilter 바로 위에 작성하고
getProducts API 를 호출한다.
Node Express 다시
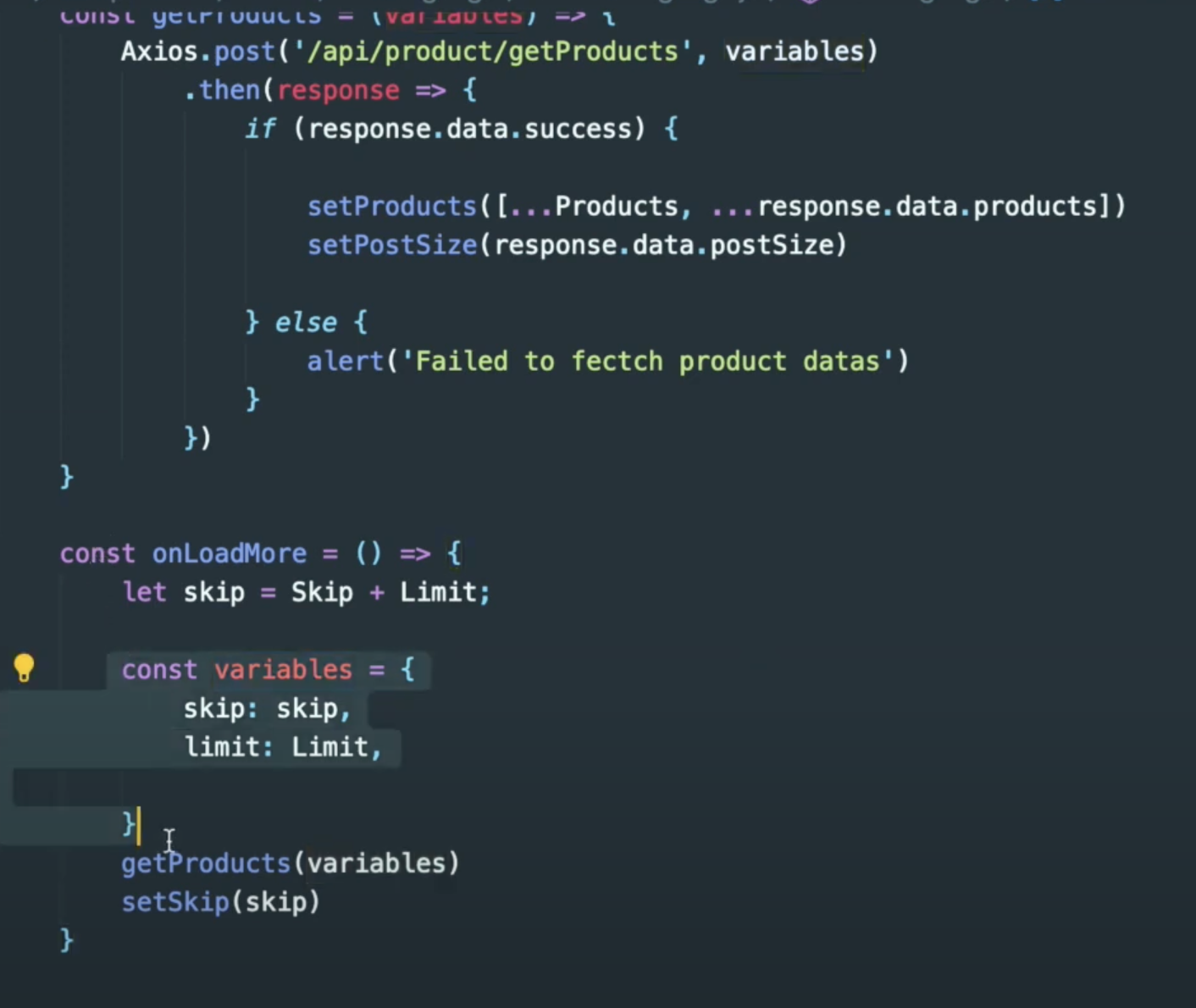
getProducts API

onLoadMore 는 더보기 버튼을 누르면 실행되는 함수
variables 에 skip 과 limit 을 보낸다.
이는 맨 윗줄에 있는 getProducts 함수 인자에서 받아서 url 에 추가해준다.
response 가 성공이면 setProducts 로 저장한다.

showFilteredResults 로 다시 돌아와서
varialbes 에 skip, limit , filters(객체) 를 getProducts 라는 api 에 넘겨준다.

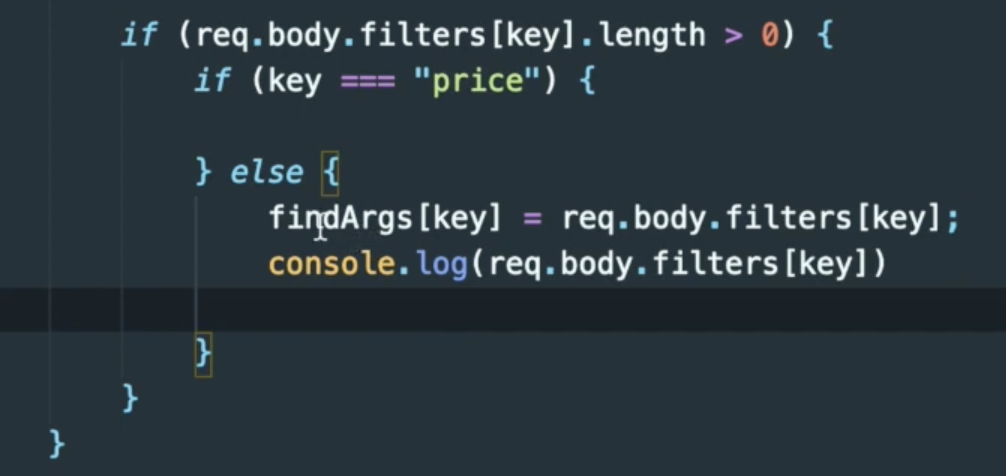
위의 console.log(req.body.filters) 결과

console.log(key) 했을 때

continents 와 price 가 찍힘

console.log() 결과
체크박스 배열이 찍힘


getProducts API 를 다음과 같이 수정

loadMoreTure 이면 더 출력하고
아니면 원래 Products 들을 출력

Product.find() 에 findArgs 를 추가해준다.
'💎 React' 카테고리의 다른 글
| React - Context (0) | 2022.03.07 |
|---|---|
| MakeStyle 이 뭘까 (0) | 2022.03.05 |
| 리액트 페이지네이션 - Query Parameter (0) | 2021.12.26 |
| 동적 라우팅 - Path Parameter 와 useParams (0) | 2021.12.19 |
| styled-components (0) | 2021.12.13 |