SDL 이 뭘까
앞서서
// api/graphql/Post.ts
import { objectType } from 'nexus'
export const Post = objectType({
name: 'Post', // <- Name of your type
definition(t) {
t.int('id') // <- Field named `id` of type `Int`
t.string('title') // <- Field named `title` of type `String`
t.string('body') // <- Field named `body` of type `String`
t.boolean('published') // <- Field named `published` of type `Boolean`
},
})
이 파일을 만들고 index 파일 에서 export 시켜주었다. 이것들은 ./graphql 파일에 한데 모아져있고,
이는 다시 아래...
// api/schema.ts
import { makeSchema } from 'nexus'
import { join } from 'path'
import * as types from './graphql' // 모듈 전체를 import 해옴
const schema = makeSchema({
types, // 정의한 type 을 전달
outputs: {
typegen: join(__dirname, '../nexus-typegen.ts'),
schema: join(__dirname, '../schema.graphql')
}
})
type 이라고 정의를 해서 outputs 에 schema 로 되어있는 출력 경로에 전달해준다.
이 출력경로는 nexus 가 GraphQL 스키마의 SDL 버전을 작성해야 하는 위치의 출력 경로
post 객체를 만들고 저장하면
이제 위의 출력경로 schema.graphql 프로젝트 루트에 새 파일이 생겨난다. 여기에는 graphql 스키마 정의 언어를 줄여서 SDL 라는 구문으로 스키마 표현이 포함된다.
type Post {
body: String
id: Int
published: Boolean
title: String
}
이런 식...
post 객체가 있지만 클라이언트가 해당 데이터를 읽을 방법이 없다.
그래서 바꿔보자.
특수 Query object 를 사용하여 Post object 를 노출한다.
// api/graphql/Post.ts // 1
import { extendType } from 'nexus'
export const PostQuery = extendType({
type: 'Query', // 2
definition(t) {
t.nonNull.list.field('drafts', { // 3, 4, 5
type: 'Post', // 6, 7
})
},
})
.nonnull
: 클라이언트가 항상 이 필드에 대한 값을 얻도록 지정. 기본적으로 nexus 는 모든 출력 유형(필드에서 반환되는 유형)은 null 허용
.list
: 필드의 유형 사양을 보강... -> 목록 유형으로 래핑한다. [Post]
drafts
: 첫번째 매개변수는 필드의 이름을 지정
type: 'Post'
: 필드의 유형이 무엇인지 정의. Post
결괏값
type Query {
drafts: [Post]!
}
nexus 를 사용하면 다음과 같이 작성 가능
t.field('drafts', {
type: nonNull(list('Post')),
})
You'll see some feedback from your IDE that you're missing a resolve property.
밑은 자동완성? 된다고 한다.
// api/graphql/Post.ts
import { extendType } from 'nexus'
// ...
export const PostQuery = extendType({
type: 'Query',
definition(t) {
t.nonNull.list.field('drafts', {
type: 'Post',
resolve() {
return [{ id: 1, title: 'Nexus', body: '...', published: false }]
},
})
},
})
resolve 에 되짚어 보자...
resolver는 단어 그대로 Query 를 resolve(해결) 한다는 뜻이다.
Query 는 내 Database 에게 문제와 같은 것이다. 그래서 우린 이 Query 를 어떤 방식으로 resolve(해결) 해야 한다.
const resolvers = {
Query: {
name: () => "jihyun"
}
}
resolve(해결) 하고 싶은 Query 의 이름은 name 이다.
어떤 사용자가 name Query 를 보내면 jihyun 을 반환하는 함수로 답한다.
resolve 에 대해 궁금하다면 아래 내 게시물 참고
https://ts2ree.tistory.com/164
사용해보기
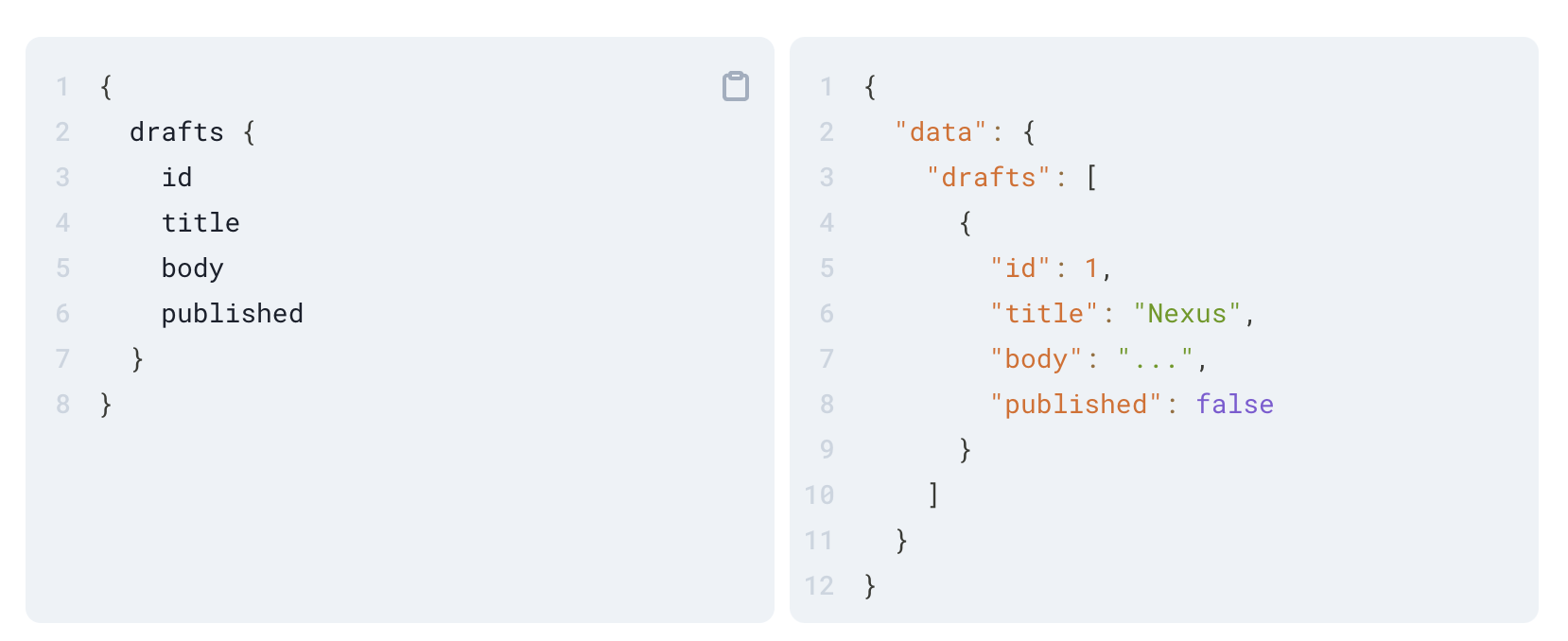
이제 GraphQL 플레이그라운드를 열고 다음 쿼리(왼쪽)를 시도할 수 있다. 이에 대한 응답으로 다음과 같이 표시되어야 한다(오른쪽).

Nexus로 첫 번째 GraphQL 스키마를 성공적으로 실행했다! 다음 장에서는 API에 몇 가지 쓰기 기능을 추가하는 방법을 살펴보겠다.
'🌸 GraphQL' 카테고리의 다른 글
| 데이터 유지를 prisma 를 통해 하자 (CRUD) (0) | 2022.02.28 |
|---|---|
| nexus 이해하기3 (공식문서 참고) (0) | 2022.02.26 |
| nexus 이해하기1 (공식문서 참고) (0) | 2022.02.26 |
| GraphQL 로 영화 API 만들기(4) (0) | 2022.02.09 |
| GraphQL 로 영화 API 만들기(3) (2) | 2022.02.01 |