void main(){
List<String> blackPink = ['로제', '지수', '리사', '제니', '제니'];
print(blackPink); // [로제, 지수, 리사, 제니, 제니]
print(blackPink.asMap()); // {0: 로제, 1: 지수, 2: 리사, 3: 제니, 4: 제니}
print(blackPink.toSet()); // {로제, 지수, 리사, 제니}
Map blackPinkMap = blackPink.asMap();
print(blackPinkMap.keys); // (0, 1, 2, 3, 4)
print(blackPinkMap.keys.toList()); // [0, 1, 2, 3, 4]
print(blackPinkMap.values.toList()); // [로제, 지수, 리사, 제니, 제니]
Set blackPinkSet = Set.from(blackPink);
print(blackPinkSet); // {로제, 지수, 리사, 제니}
print(blackPinkSet.toList()); // [로제, 지수, 리사, 제니]
}
void main(){
List<String> blackPink = ['로제', '지수', '리사', '제니'];
final newBlackPink = blackPink.map((x){
return "블랙핑크 $x";
});
print(blackPink); // [로제, 지수, 리사, 제니]
print(newBlackPink); // (블랙핑크 로제, 블랙핑크 지수, 블랙핑크 리사, 블랙핑크 제니)
print(newBlackPink.toList()); // [블랙핑크 로제, 블랙핑크 지수, 블랙핑크 리사, 블랙핑크 제니]
final newBlackPink2 = blackPink.map((x) => '블랙핑크 $x');
print(newBlackPink2.toList()); // [블랙핑크 로제, 블랙핑크 지수, 블랙핑크 리사, 블랙핑크 제니]
print(newBlackPink == blackPink); // false
print(newBlackPink == newBlackPink); // true
String number = '13579';
final parsed = number.split('').map((x) => "$x.jpg").toList();
print(parsed);
}


where 도 일종의 반복이기 때문에 ( ) 반환.
그래서 toList 하면 [ ] 로 변환됨
where 는 js 의 filter 역할
(= true 만 반환)



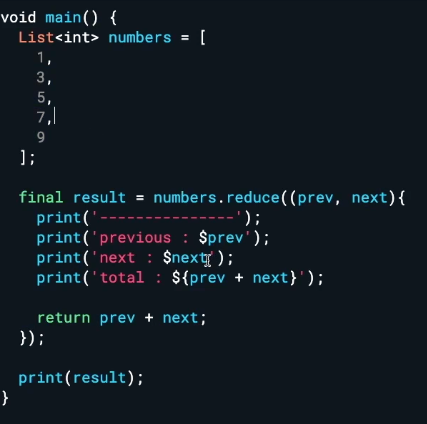
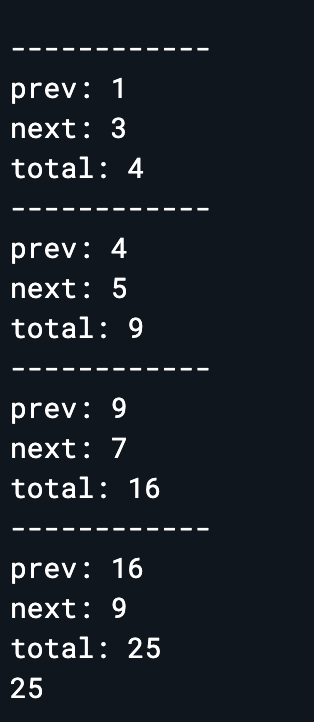
void main() {
List<int> numbers = [1, 3, 5, 7, 9];
final result = numbers.reduce((prev, next) => prev + next);
print(result);
}
이렇게 간단히 적을 수도 있음
void main() {
List<String> words = ['안녕하세요', '저는', '코드팩토리'];
final result = words.reduce((prev, next) => prev + next);
print(result);
}
여기서 주의할 점은 reduce 는 원본 자료형 == String 과 반환 자료형이 일치를 해야
실행할 수 있다.
만약 반환 자료형이 int 이면 에러 발생
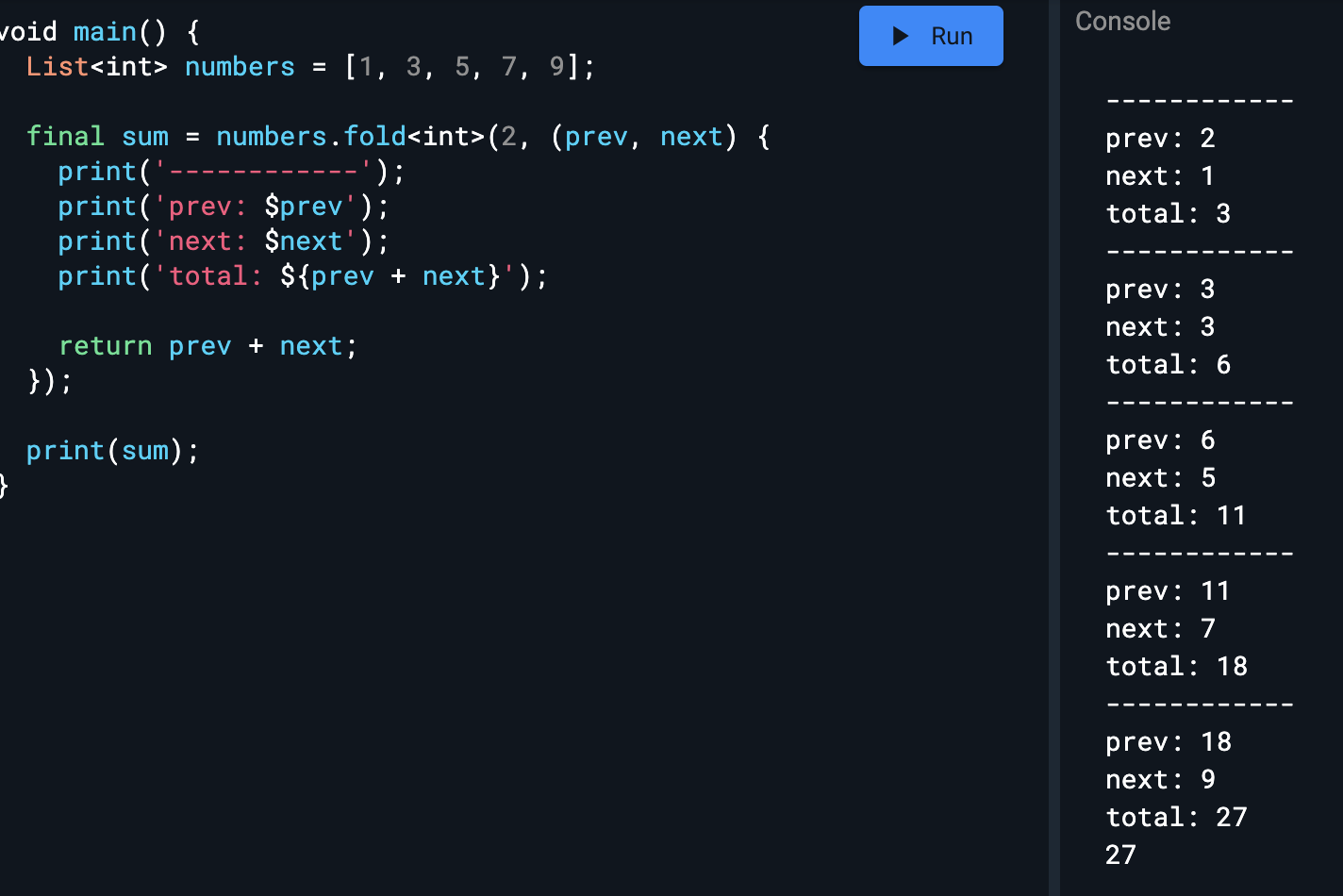
앞서 말했던 것처럼 reduce 는 반환자료형이 원본 자료형과 일치해야 한다는 단점이 있었다.
이를 보완하는 fold 등장

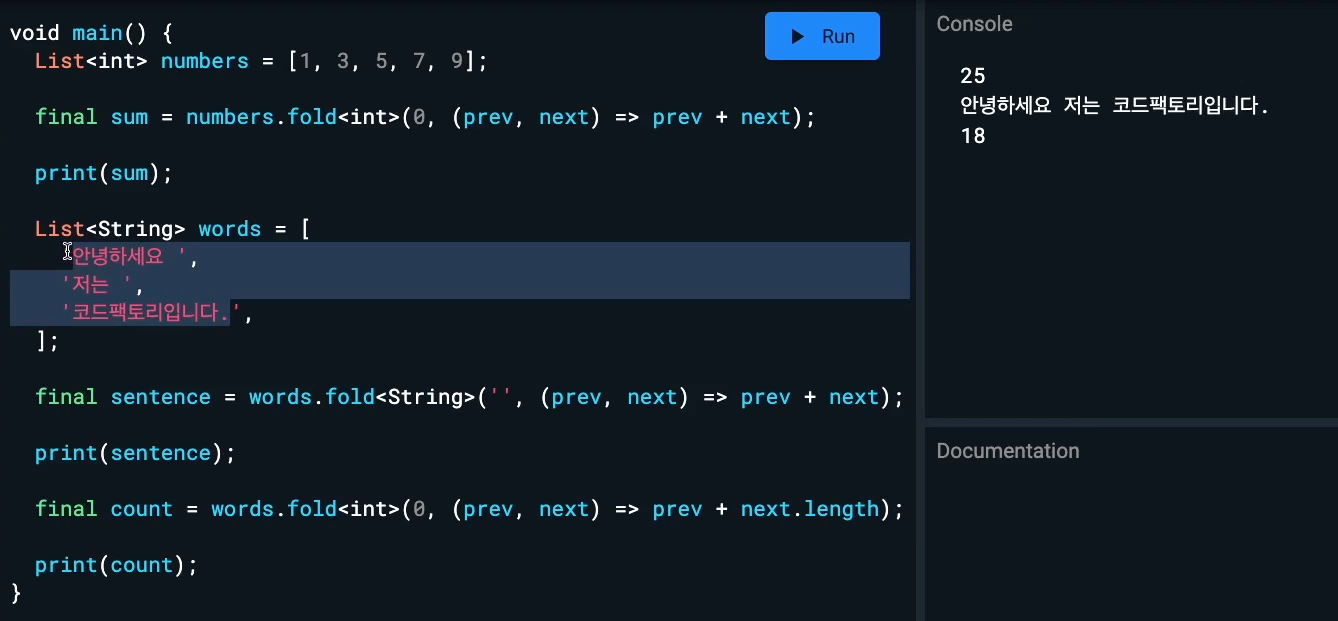
fold 다음에 int 와 같이 반환 자료형을 지정해주어야 한다.
여기서 0 은 reduce 와 다르게 처음 값을 지정해준다


초기값 ' ' 에서 더하겠다는 뜻
마지막 count 에서는 0 이라는 초기값에서 계속 이전 값(길이) + 다음 길이 더하는 것
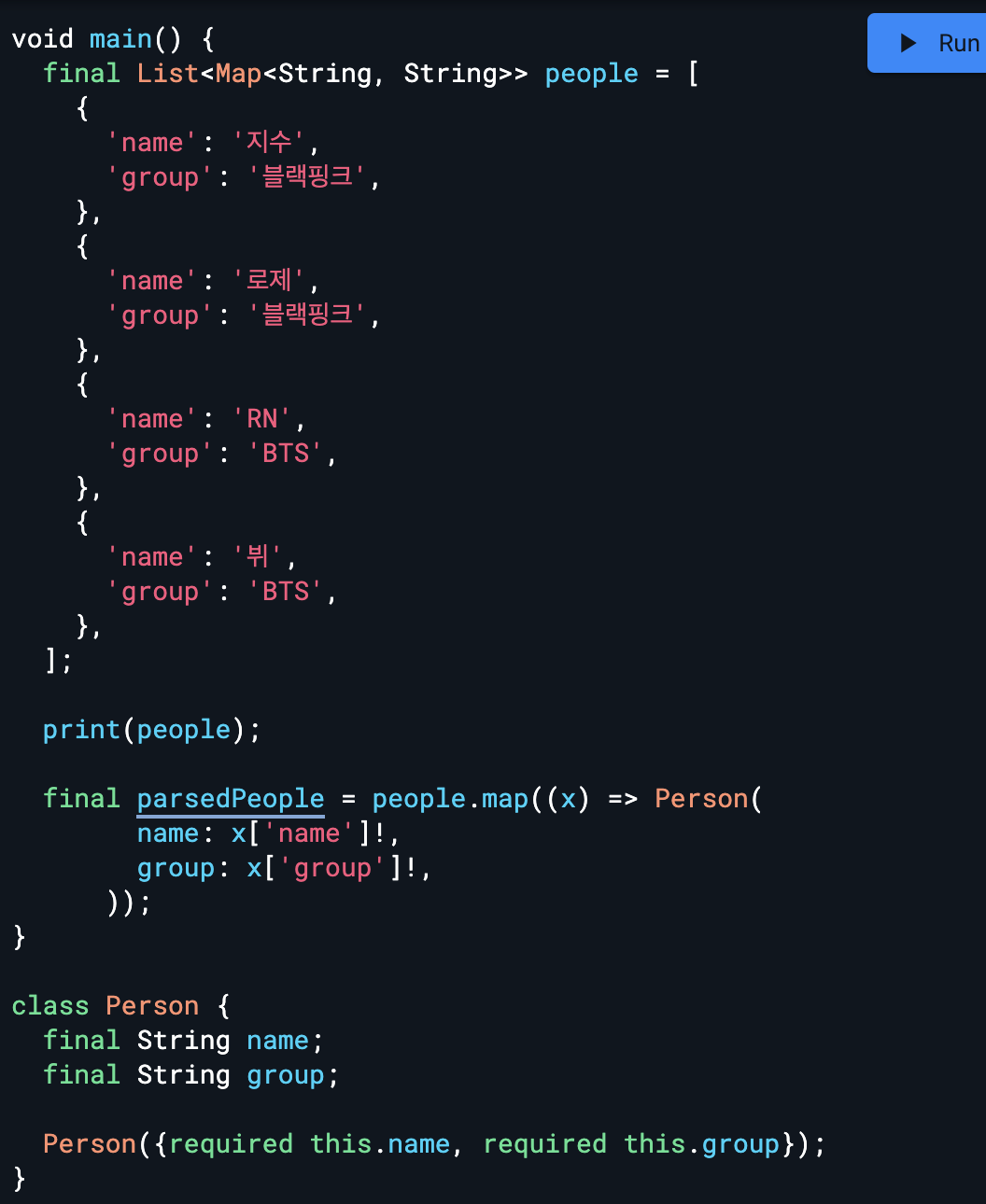
실전
데이터가 들어오면 꼭 class 로 구조화 해야 한다.

이렇게 하면 에러가 난다.
에러 내용
The argument type 'String?' can't be assigned to the parameter type 'String' because 'String?' is nullable and 'String' isn't. name: x['name'],
Map 이기 때문에 name, group 있는지 컴퓨터는 실제로 알 수없다.

그래서 이렇게 ! 붙여줌
void main() {
final List<Map<String, String>> people = [
{
'name': '지수',
'group': '블랙핑크',
},
{
'name': '로제',
'group': '블랙핑크',
},
{
'name': 'RN',
'group': 'BTS',
},
{
'name': '뷔',
'group': 'BTS',
},
];
print(people);
final parsedPeople = people.map((x) => Person(
name: x['name']!,
group: x['group']!,
)).toList();
print(parsedPeople);
for(Person person in parsedPeople){
print(person.name);
print(person.group);
}
final bts = parsedPeople.where((x) => x.group == 'BTS');
print(bts);
}
class Person {
final String name;
final String group;
Person({required this.name, required this.group});
@override
String toString(){
return 'Person(name: ${name}, group: ${group})';
}
}
위의 코드는 아래와 같이 한꺼번에 써줄 수도 있다.
final result = people.map((x) => Person(
name: x['name']!,
group: x['group']!,
)).where((x) => x.group == 'BTS');
print(result);
final result = people
.map((x) => Person(
name: x['name']!,
group: x['group']!,
))
.where((x) => x.group == 'BTS')
.fold<int>(0, (prev, next) => prev + next.name.length);
'🐦 Flutter' 카테고리의 다른 글
| Flutter 생명주기 (0) | 2022.07.05 |
|---|---|
| [Flutter] json 파싱 정보글 모음 (0) | 2022.06.24 |
| dart 비동기 프로그래밍 (0) | 2022.06.02 |
| dart OOP (0) | 2022.05.30 |
| flutter 기본 문법 (0) | 2022.05.28 |